论坛可以考虑再度 PWA 化
- #96
DaleZ 对照了 commit 记录也没有发现隐藏功能是什么 
另外问下,Promise 为什么要 eval 呢
- #97
綾瀬桃桃 这个冷知识真的比绝对零度还冷(
既然加入了预览成员计划,那就快更新啊(((
Crazy Urus 感谢您的正儿八经,没有隐藏功能
其实是有的,不过没想到原来藏得这么深,那等我明天揭晓吧
eval 是因为 Promise 拆封(指被 new 了)即食,而我的需求是根据条件按需运行
等等是不是可以当符合条件的时候再 new?哎呀明天赶紧去改
- 已编辑
- #98
DaleZ 是这个意思,例如:
(function () {
function changeTitleColor(after) {
var r = document.querySelector(':root');
var rs = getComputedStyle(r);
if (rs.getPropertyValue('--colored-titlebar') === 'false') {
var m = document.querySelector('meta[name="theme-color"]');
m.content = rs.getPropertyValue('--header-bg');
if (typeof after === 'function') after();
}
}
function createPromise() {
return new Promise(function (resolve) {
var id = setInterval(function () {
if (flarum) {
if (flarum.extensions) {
clearInterval(id);
resolve();
}
}
}, 500);
}).then(function () {
if (flarum.extensions['fof-nightmode']) {
document.addEventListener('fofnightmodechange', changeTitleColor);
}
});
}
changeTitleColor(createPromise);
})();- 已编辑
- #99
Crazy Urus 感谢您的建议!不过 Promise 只用一次,就不必上函数了。我此刻有一个更加省字的办法[tieba=huaji]
(function () {
function changeTitleColor() {
var r = document.querySelector(":root");
var rs = getComputedStyle(r);
if (rs.getPropertyValue("--colored-titlebar") === "false") {
var m = document.querySelector(`meta[name="theme-color"]`);
m.content = rs.getPropertyValue("--header-bg");
};
}
changeTitleColor();
new Promise(function (resolve) {
var id = setInterval(function () {
if (flarum) {
if (flarum.extensions) {
clearInterval(id);
resolve();
}
}
}, 500)
}).then(function () {
if (flarum.extensions["fof-nightmode"]) {
document.addEventListener("fofnightmodechange", changeTitleColor);
}
});
})();- #101
隐藏功能
好了,现在让我来揭秘大家一直期待的隐藏功能吧!
首先在浏览器中打开论坛,然后在地址栏上清空内容,接着键入javascript:。
之后,粘贴解锁代码:
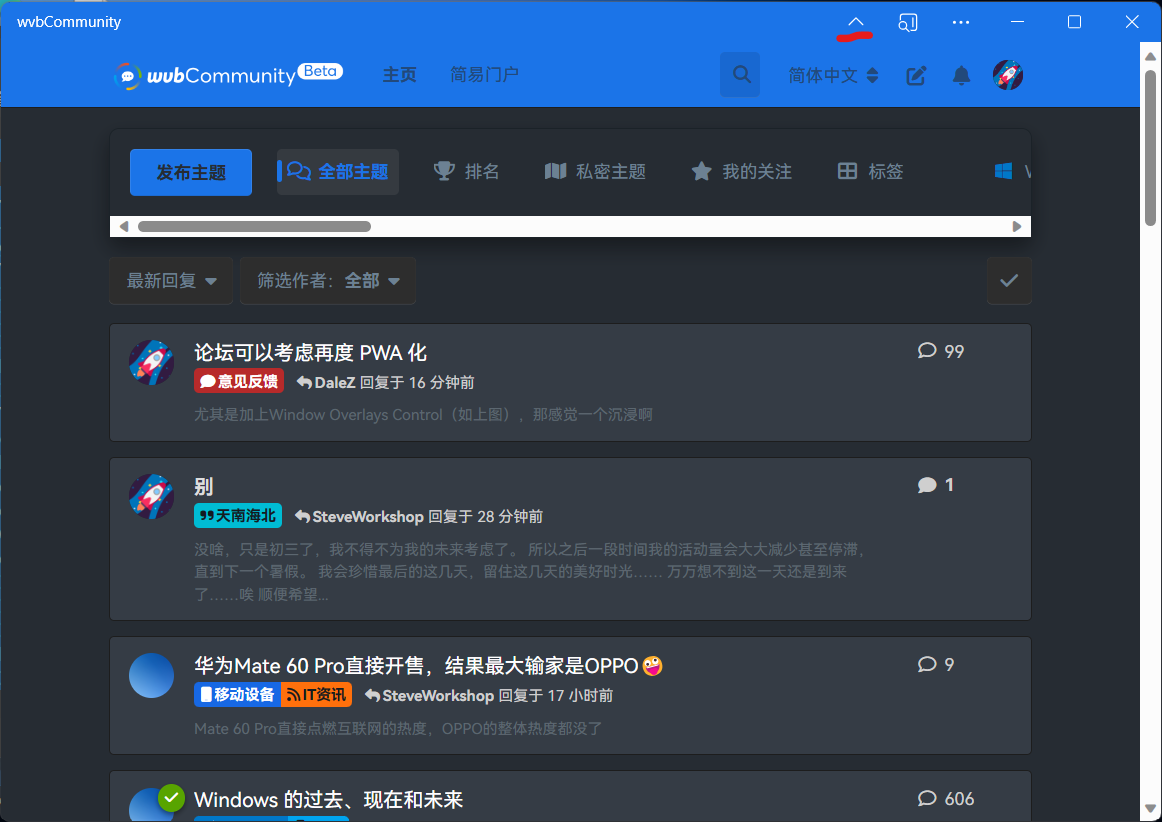
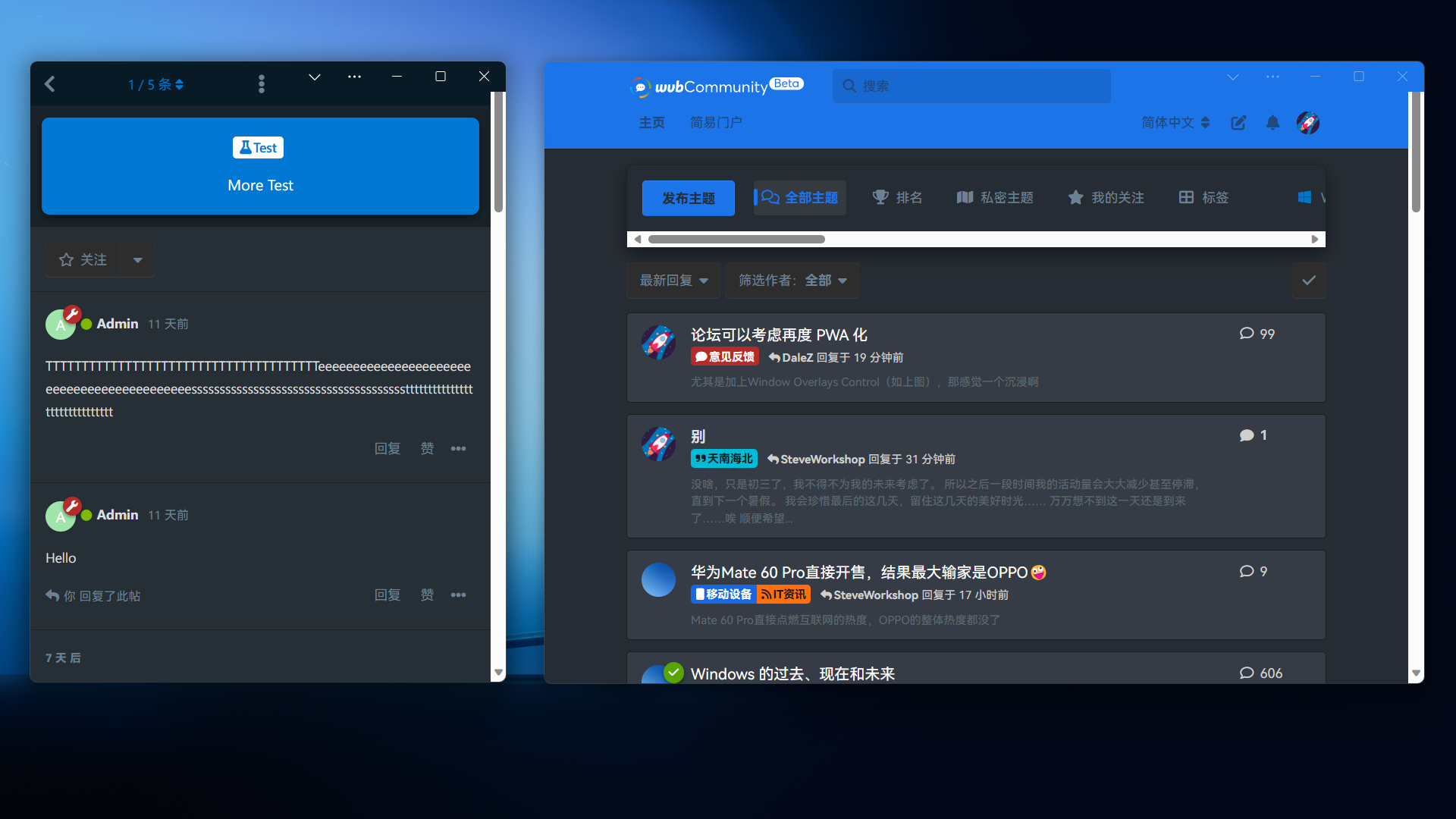
(()=>{var a=document.querySelector('link[rel="manifest"]');a.href='data%3Aapplication%2Fjson%3Bbase64%2Cew0KICAgICJuYW1lIjogInd2YkNvbW11bml0eSIsDQogICAgImRlc2NyaXB0aW9uIjogInd2YkNvbW11bml0eTogd2hlcmUgVmlzdGEgYm9vbXMhIOi%2FmemHjOaYr%2BS4gOS4quato%2BWcqOaIkOS4uueUteiEkeaVsOeggeaKgOacr%2BS5kOWbreeahOWwj%2BWciOWtkOOAgiIsDQogICAgInN0YXJ0X3VybCI6ICIvIiwNCiAgICAic2NvcGUiOiAiLyIsDQogICAgImRpciI6ICJhdXRvIiwNCiAgICAidGhlbWVfY29sb3IiOiAiIzFCNzRFOCIsDQogICAgImRpc3BsYXkiOiAic3RhbmRhbG9uZSIsDQogICAgImljb25zIjogWw0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi00OHg0OC5wbmciLA0KICAgICAgICAgICAgInNpemVzIjogIjQ4eDQ4IiwNCiAgICAgICAgICAgICJ0eXBlIjogImltYWdlL3BuZyINCiAgICAgICAgfSwNCiAgICAgICAgew0KICAgICAgICAgICAgInNyYyI6ICJodHRwczovL2NvbW11bml0eS53dmJ0ZWNoLmNvbS9hc3NldHMvcHdhLWljb24tNzJ4NzIucG5nIiwNCiAgICAgICAgICAgICJzaXplcyI6ICI3Mng3MiIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0sDQogICAgICAgIHsNCiAgICAgICAgICAgICJzcmMiOiAiaHR0cHM6Ly9jb21tdW5pdHkud3ZidGVjaC5jb20vYXNzZXRzL3B3YS1pY29uLTk2eDk2LnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiOTZ4OTYiLA0KICAgICAgICAgICAgInR5cGUiOiAiaW1hZ2UvcG5nIg0KICAgICAgICB9LA0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi0xNDR4MTQ0LnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiMTQ0eDE0NCIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0sDQogICAgICAgIHsNCiAgICAgICAgICAgICJzcmMiOiAiaHR0cHM6Ly9jb21tdW5pdHkud3ZidGVjaC5jb20vYXNzZXRzL3B3YS1pY29uLTE5NngxOTYucG5nIiwNCiAgICAgICAgICAgICJzaXplcyI6ICIxOTZ4MTk2IiwNCiAgICAgICAgICAgICJ0eXBlIjogImltYWdlL3BuZyINCiAgICAgICAgfSwNCiAgICAgICAgew0KICAgICAgICAgICAgInNyYyI6ICJodHRwczovL2NvbW11bml0eS53dmJ0ZWNoLmNvbS9hc3NldHMvcHdhLWljb24tMjU2eDI1Ni5wbmciLA0KICAgICAgICAgICAgInNpemVzIjogIjI1NngyNTYiLA0KICAgICAgICAgICAgInR5cGUiOiAiaW1hZ2UvcG5nIg0KICAgICAgICB9LA0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi01MTJ4NTEyLnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiNTEyeDUxMiIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0NCiAgICBdLA0KICAgICJiYWNrZ3JvdW5kX2NvbG9yIjogIiMxQjc0RTgiLA0KICAgICJkaXNwbGF5X292ZXJyaWRlIjogWw0KICAgICAgICAid2luZG93LWNvbnRyb2xzLW92ZXJsYXkiLA0KICAgICAgICAic3RhbmRhbG9uZSINCiAgICBdDQp9';})();然后将论坛安装为 PWA,之后论坛看起来应该像这样:

点一下标红线的地方,你就可以享受更加原生的论坛了!
——是的,我最后还是兑现了当初提供Window Controls Overlay的承诺!

Crazy Urus 对照了 commit 记录也没有发现隐藏功能是什么
现在您可能知道为什么了,这个功能是使用纯 CSS 实现的
这种解锁方式并不是最佳方法,若干次后浏览器会自动滚回到standalone,所以请论坛管理员参考 Microsoft Learn 编辑 Manifest 文件,之后再安装为 PWA 就是持久的类原生 App 了!
现在知道为什么要关彩色标题栏了吧[tieba=yinxian],搭配一个正确的壁纸就像真的使用了 Mica 材质一样[tieba=huaji]
甚至不用担心有人喜欢standalone模式,因为开不开启此功能用户是有选择权的,两全其美
gyigi 另外 虽然已经提过了 但还是想说一句 这个搜索框 以及主页中这个论坛图标和链接是不是偏左了点
现在看来这反而是 Feature——开启那个模式之后调整窗口大小每次都是在 Logo 马上要和搜索栏相撞的时候恰到好处地往左移动
- #102
还是提醒一下吧,论坛更新哦,因为我想更新也没时间了,不用再担心要天天和 Composer 打交道了
甚至可以用上一年(
- #103
连我自己都无语了,自己竟然再次食言(捂脸)
v1.1.3(可选更新)
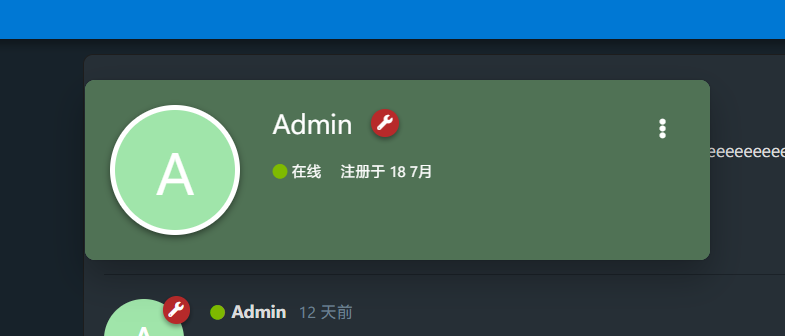
更新悬浮用户卡片外观。
更改通知布局,现在已读内容将不再看起来像未读内容。
在不更改移动端布局的情况下使用更好的 CSS 重写了样式。
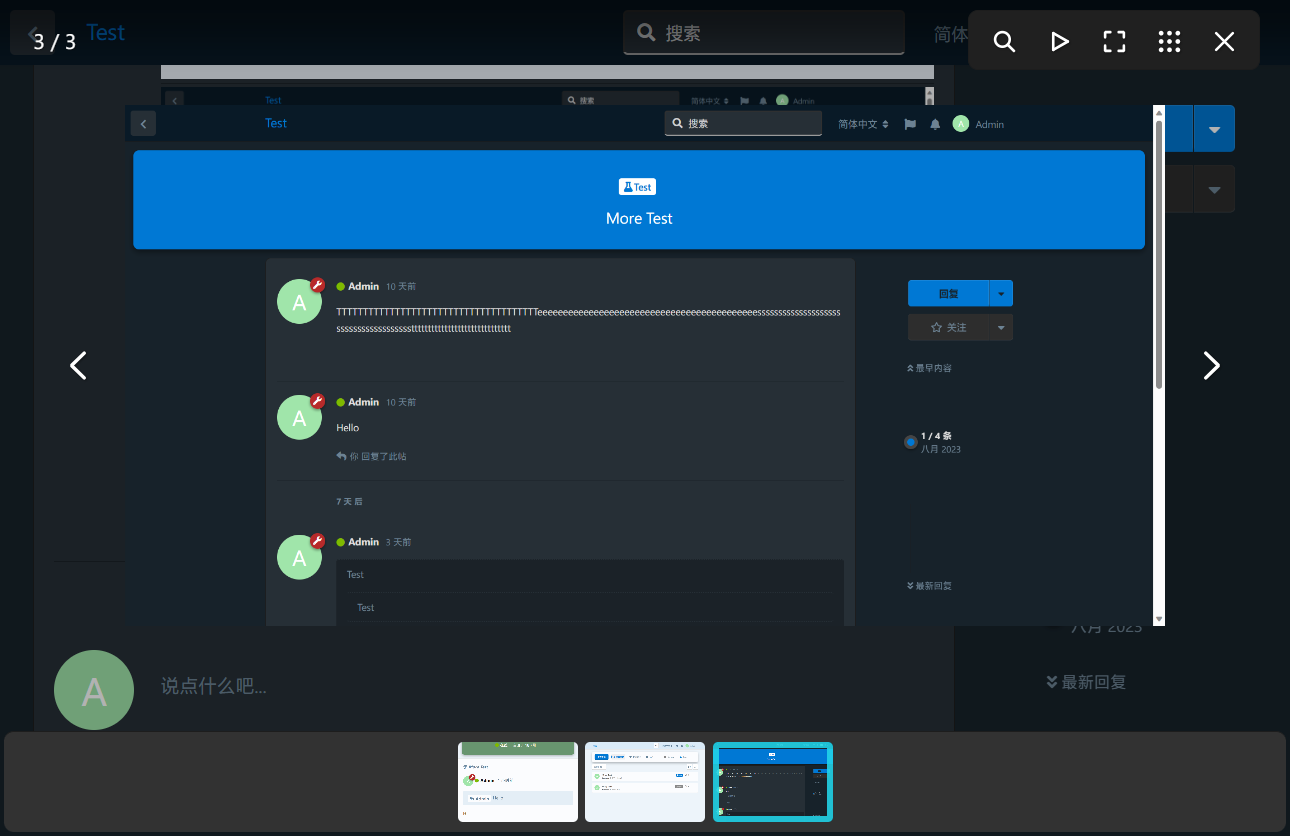
预览


- #105
- #106
DaleZ 我想是因为fluent design的安卓系统就很少见吧(除了苏菲duo),而且绝大多数安卓app肯定是material design的(给安卓上fluent颇有为了这碟醋包了一盘饺子的感觉...)
- #107
SteveWorkshop Flarum 不是 Android……
- #110
焊锡锡 Flarent一直能收到最新主题的推送,如果我有时间可以再搞一搞
- #112
DaleZ 我明白,我是说考虑移动端的使用体验,上fluent可能会导致整体体验割裂
- #113
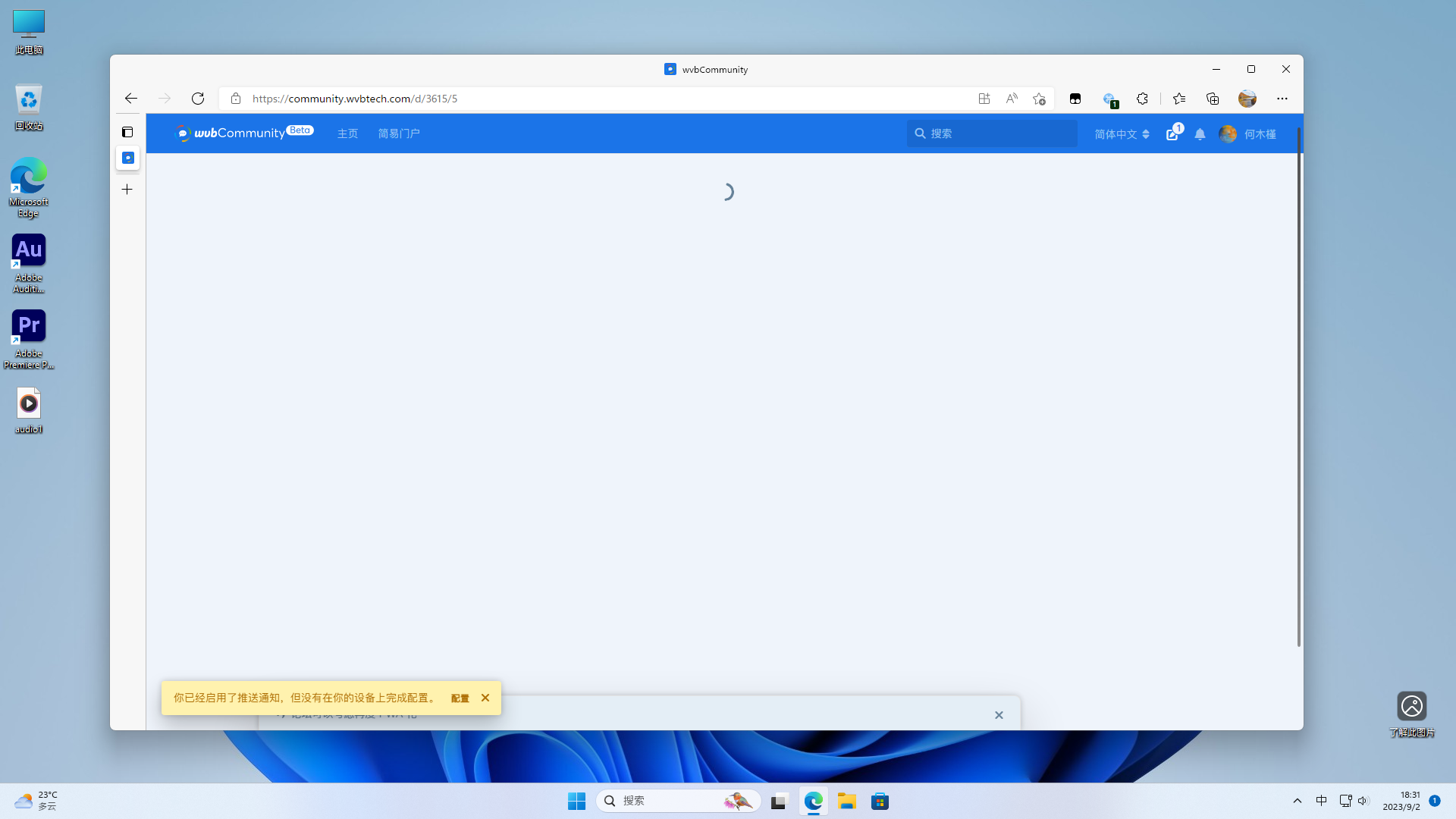
Progress Ring似乎有点锯齿,1080P,100%缩放