隐藏功能
好了,现在让我来揭秘大家一直期待的隐藏功能吧!
首先在浏览器中打开论坛,然后在地址栏上清空内容,接着键入javascript:。
之后,粘贴解锁代码:
(()=>{var a=document.querySelector('link[rel="manifest"]');a.href='data%3Aapplication%2Fjson%3Bbase64%2Cew0KICAgICJuYW1lIjogInd2YkNvbW11bml0eSIsDQogICAgImRlc2NyaXB0aW9uIjogInd2YkNvbW11bml0eTogd2hlcmUgVmlzdGEgYm9vbXMhIOi%2FmemHjOaYr%2BS4gOS4quato%2BWcqOaIkOS4uueUteiEkeaVsOeggeaKgOacr%2BS5kOWbreeahOWwj%2BWciOWtkOOAgiIsDQogICAgInN0YXJ0X3VybCI6ICIvIiwNCiAgICAic2NvcGUiOiAiLyIsDQogICAgImRpciI6ICJhdXRvIiwNCiAgICAidGhlbWVfY29sb3IiOiAiIzFCNzRFOCIsDQogICAgImRpc3BsYXkiOiAic3RhbmRhbG9uZSIsDQogICAgImljb25zIjogWw0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi00OHg0OC5wbmciLA0KICAgICAgICAgICAgInNpemVzIjogIjQ4eDQ4IiwNCiAgICAgICAgICAgICJ0eXBlIjogImltYWdlL3BuZyINCiAgICAgICAgfSwNCiAgICAgICAgew0KICAgICAgICAgICAgInNyYyI6ICJodHRwczovL2NvbW11bml0eS53dmJ0ZWNoLmNvbS9hc3NldHMvcHdhLWljb24tNzJ4NzIucG5nIiwNCiAgICAgICAgICAgICJzaXplcyI6ICI3Mng3MiIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0sDQogICAgICAgIHsNCiAgICAgICAgICAgICJzcmMiOiAiaHR0cHM6Ly9jb21tdW5pdHkud3ZidGVjaC5jb20vYXNzZXRzL3B3YS1pY29uLTk2eDk2LnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiOTZ4OTYiLA0KICAgICAgICAgICAgInR5cGUiOiAiaW1hZ2UvcG5nIg0KICAgICAgICB9LA0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi0xNDR4MTQ0LnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiMTQ0eDE0NCIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0sDQogICAgICAgIHsNCiAgICAgICAgICAgICJzcmMiOiAiaHR0cHM6Ly9jb21tdW5pdHkud3ZidGVjaC5jb20vYXNzZXRzL3B3YS1pY29uLTE5NngxOTYucG5nIiwNCiAgICAgICAgICAgICJzaXplcyI6ICIxOTZ4MTk2IiwNCiAgICAgICAgICAgICJ0eXBlIjogImltYWdlL3BuZyINCiAgICAgICAgfSwNCiAgICAgICAgew0KICAgICAgICAgICAgInNyYyI6ICJodHRwczovL2NvbW11bml0eS53dmJ0ZWNoLmNvbS9hc3NldHMvcHdhLWljb24tMjU2eDI1Ni5wbmciLA0KICAgICAgICAgICAgInNpemVzIjogIjI1NngyNTYiLA0KICAgICAgICAgICAgInR5cGUiOiAiaW1hZ2UvcG5nIg0KICAgICAgICB9LA0KICAgICAgICB7DQogICAgICAgICAgICAic3JjIjogImh0dHBzOi8vY29tbXVuaXR5Lnd2YnRlY2guY29tL2Fzc2V0cy9wd2EtaWNvbi01MTJ4NTEyLnBuZyIsDQogICAgICAgICAgICAic2l6ZXMiOiAiNTEyeDUxMiIsDQogICAgICAgICAgICAidHlwZSI6ICJpbWFnZS9wbmciDQogICAgICAgIH0NCiAgICBdLA0KICAgICJiYWNrZ3JvdW5kX2NvbG9yIjogIiMxQjc0RTgiLA0KICAgICJkaXNwbGF5X292ZXJyaWRlIjogWw0KICAgICAgICAid2luZG93LWNvbnRyb2xzLW92ZXJsYXkiLA0KICAgICAgICAic3RhbmRhbG9uZSINCiAgICBdDQp9';})();
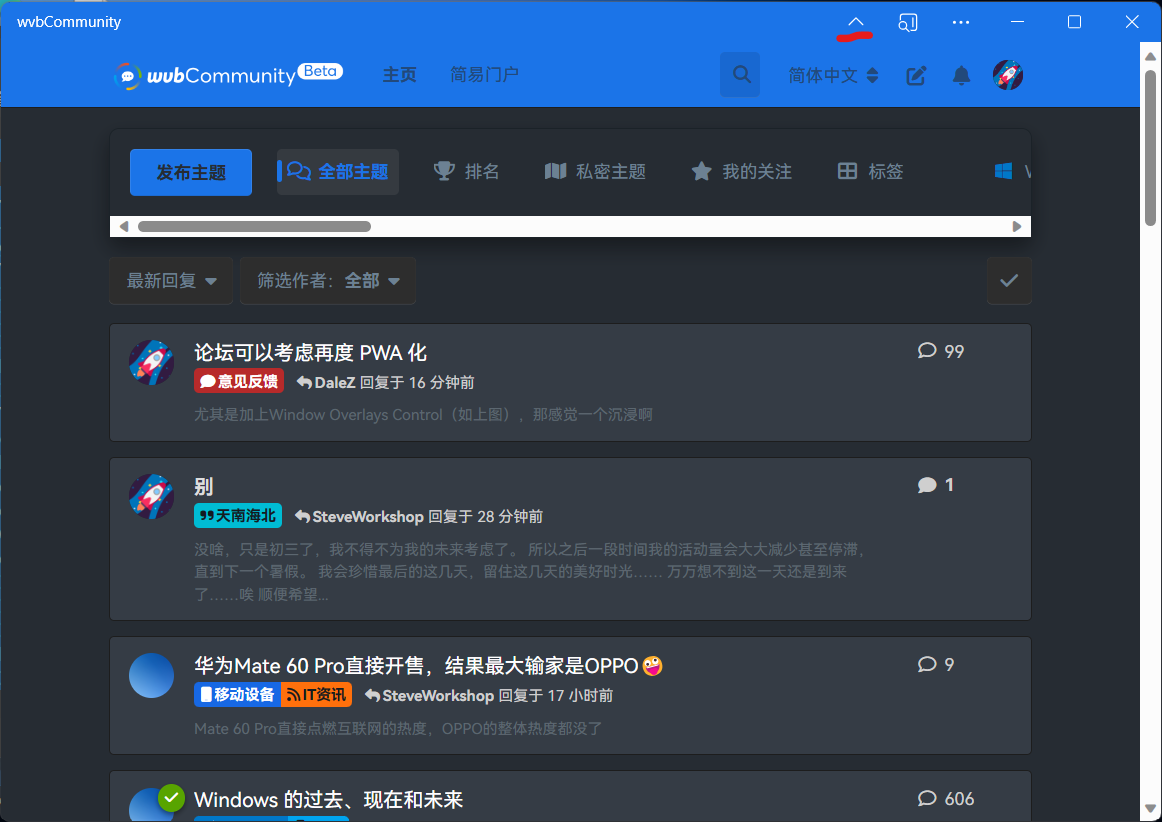
然后将论坛安装为 PWA,之后论坛看起来应该像这样:

点一下标红线的地方,你就可以享受更加原生的论坛了!
——是的,我最后还是兑现了当初提供Window Controls Overlay的承诺!

现在您可能知道为什么了,这个功能是使用纯 CSS 实现的😉
这种解锁方式并不是最佳方法,若干次后浏览器会自动滚回到standalone,所以请论坛管理员参考 Microsoft Learn 编辑 Manifest 文件,之后再安装为 PWA 就是持久的类原生 App 了!
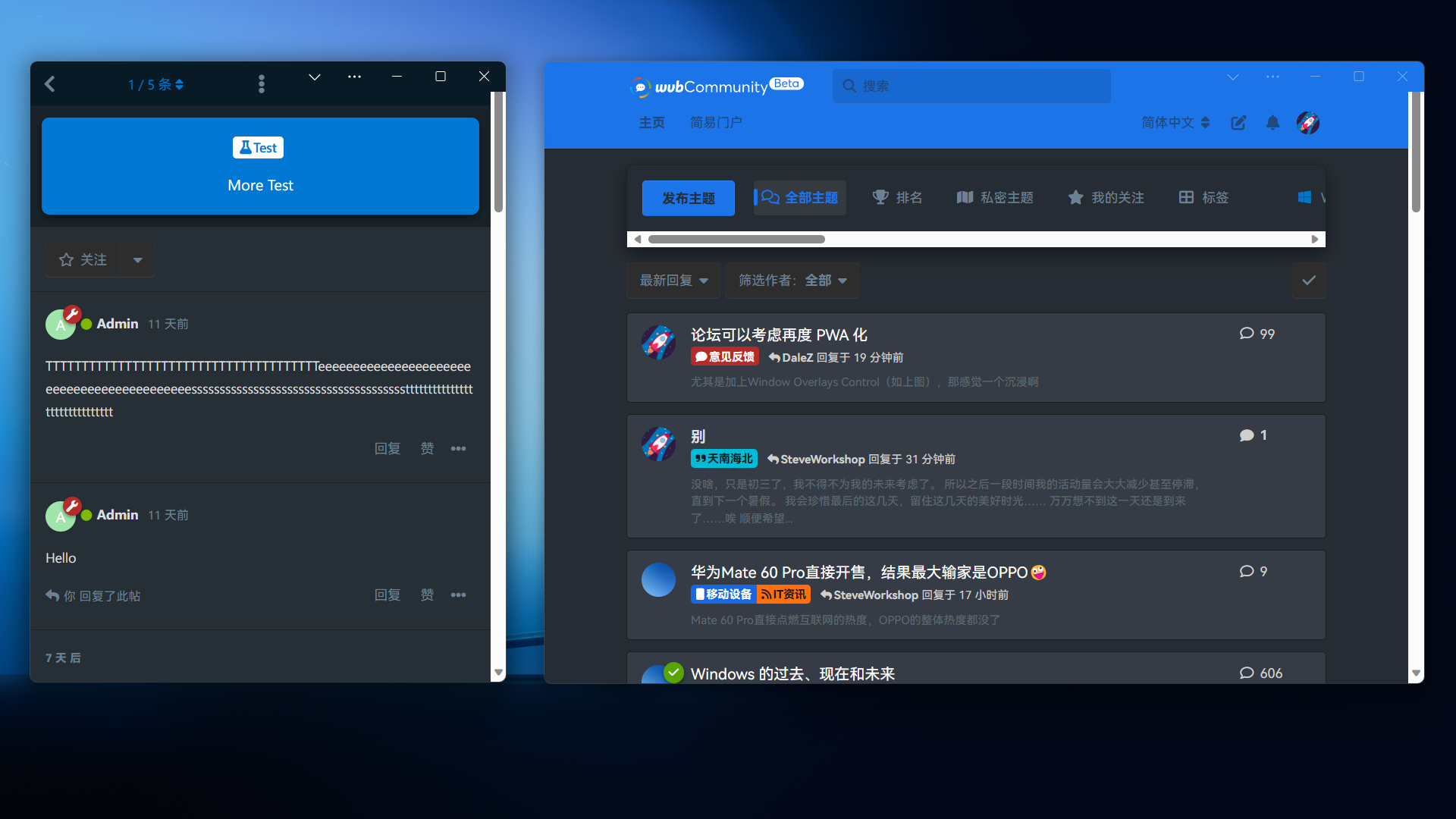
现在知道为什么要关彩色标题栏了吧[tieba=yinxian],搭配一个正确的壁纸就像真的使用了 Mica 材质一样[tieba=huaji]
甚至不用担心有人喜欢standalone模式,因为开不开启此功能用户是有选择权的,两全其美
gyigi 另外 虽然已经提过了 但还是想说一句 这个搜索框 以及主页中这个论坛图标和链接是不是偏左了点
现在看来这反而是 Feature——开启那个模式之后调整窗口大小每次都是在 Logo 马上要和搜索栏相撞的时候恰到好处地往左移动