- #43
话说能不能把目录结构改一下 然后模仿twemoji打个包丢到npm上
然后模仿twemoji打个包丢到npm上
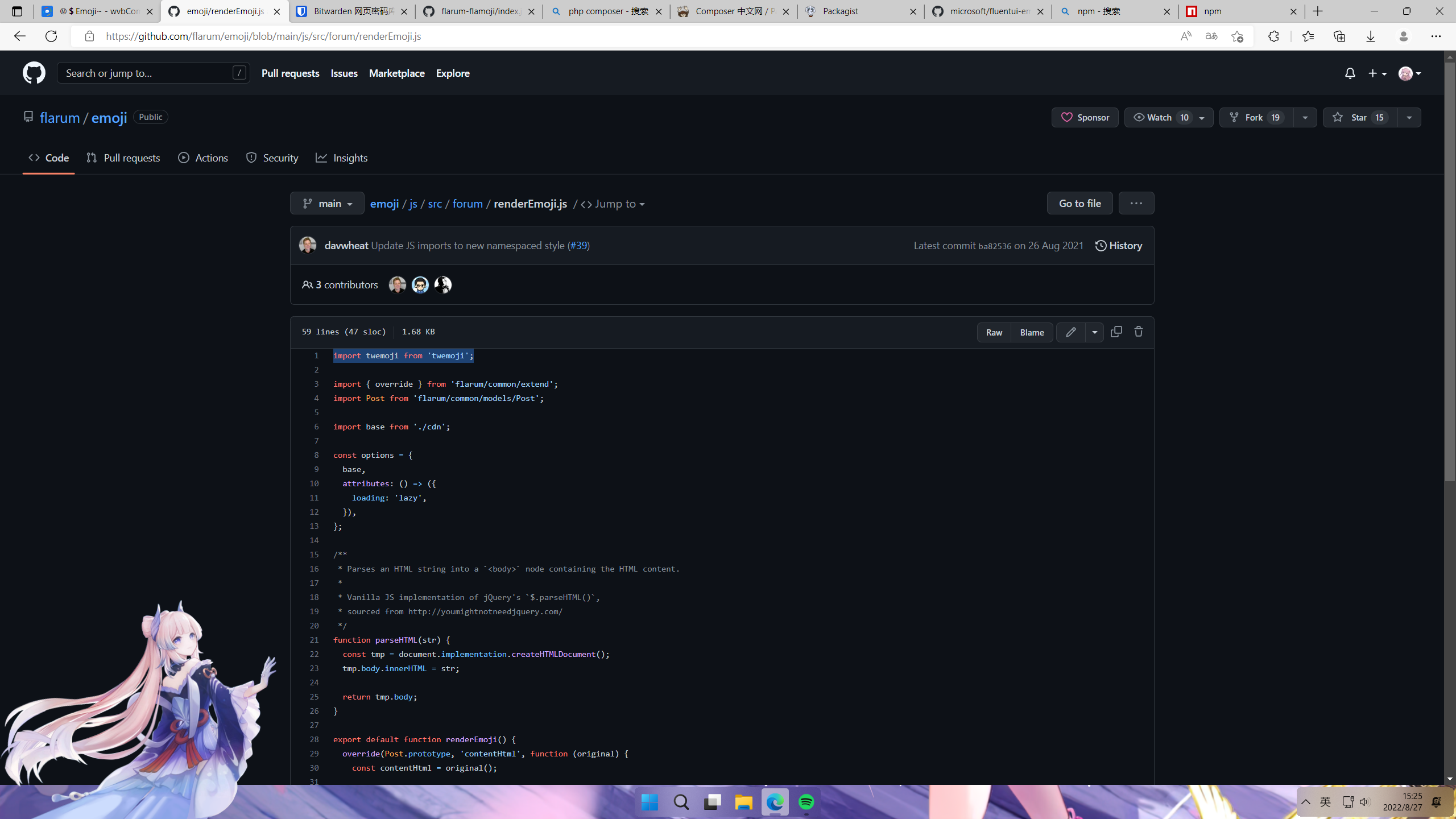
我看flarum/emoji有import twemoji from 'twemoji';
话说能不能把目录结构改一下 然后模仿twemoji打个包丢到npm上
然后模仿twemoji打个包丢到npm上
我看flarum/emoji有import twemoji from 'twemoji';
你们可能忘了Flamoji面板()
这货自己加载了一遍Twemoji 如果要换的话可以顺便看看==
綾瀬桃桃 这可能会是下一个 Plan,但对我来说应该只能完成一个“P”,因为“lan”。放 NPM 上面似乎也不会比现在有用多少吧,也可能是我不了解它的好处。
事实上我觉得已经不错了。
JC_ProPlus 加载速度应该还可以吧?数据加载量太多了?
JC_ProPlus 

 ,Emoji 面板果然没变,这个必须看看
,Emoji 面板果然没变,这个必须看看
DaleZ 放 NPM 上面似乎也不会比现在有用多少吧,也可能是我不了解它的好处

上图为官方实现 可以看出它使用了twemoji前端库(而不是写死链接)
然后渲染代码长这样
export default function renderEmoji() {
override(Post.prototype, 'contentHtml', function (original) {
const contentHtml = original();
if (this.oldContentHtml !== contentHtml) {
// We need to parse the HTML string into a DOM node, then give it to Twemoji.
//
// This prevents some issues with the default find-replace that would be performed
// on a string passed to `Twemoji.parse()`.
//
// The parse function can only handle a single DOM node provided, so we need to
// wrap it in a node. In our `parseHTML` implementation, we wrap it in a `<body>`
// element. This gets stripped below.
//
// See https://github.com/flarum/core/issues/2958
const emojifiedDom = twemoji.parse(parseHTML(contentHtml), options);
// Steal the HTML string inside the emojified DOM `<body>` tag.
this.emojifiedContentHtml = emojifiedDom.innerHTML;
this.oldContentHtml = contentHtml;
}
return this.emojifiedContentHtml;
});
override(s9e.TextFormatter, 'preview', (original, text, element) => {
original(text, element);
twemoji.parse(element, options);
});
}twemoji.parse就是去获取对应的emoji的
对应位于Twemoji(看这些注释就够了)
/**
* If given to parse, this callback will be invoked per each found emoji.
*
* If this callback returns a falsy value instead of a valid `src` to use for the image, nothing will actually change for that specific emoji.
*
* @param icon the lower case HEX code point i.e. "1f4a9"
* @param options all info for this parsing operation
* @param variant the optional \uFE0F ("as image") variant, in case this info is anyhow meaningful. By default this is ignored.
*/Flarum侧还有一个cdn.js用于获取url
import twemoji from 'twemoji';
export const version = /([0-9]+).[0-9]+.[0-9]+/g.exec(twemoji.base)[1];
export default `https://cdn.jsdelivr.net/gh/twitter/twemoji@${version}/assets/`;最大的优点是
綾瀬桃桃 看了下 twemoji 的实现是有个 base 参数的,用来表示 CDN url 的前半部分,感觉不用重新发 npm 包,把这个 base 改下就可以复用
DaleZ 我至今没想到我整的烂活会在今天派上用场
DaleZ 挺好的()
JC_ProPlus 物尽其用 ,当时我正在寻找一个现成的拥有大批量 Emoji 的帖子用于测试,然后想起了这个
,当时我正在寻找一个现成的拥有大批量 Emoji 的帖子用于测试,然后想起了这个
JC_ProPlus 呵呵呵呵呵呵呵呵呵呵呵呵
DaleZ 我感觉现在有希望了。
https://github.com/microsoft/fluentui-emoji
微软已开源 Fluent emoji。
PNG 版本的 MSEmoji 已获得 Emoji 14.0 的支持。
如果论坛已跟进此更新,那么以下表情应全部显示为微软表情:








































































 🏻
🏻  🏼
🏼  🏽
🏽  🏾
🏾  🏿
🏿 






















































而下列表情应该有外观变动:

















最近论坛是有些乱。希望这个新消息能够活跃活跃气氛。
虽然现在还处在最后收尾阶段,但论坛已经可以准备上车了!
删封申诉 | 知乎专栏 | 状态监控 | 用户协议(EULA) | 隐私政策
本站文章除其作者特殊声明外,一律采用CC BY-NC-SA 4.0许可协议进行授权,进行转载或二次创作时务必以相同协议进行共享,严禁用于商业用途。