DaleZ 放 NPM 上面似乎也不会比现在有用多少吧,也可能是我不了解它的好处

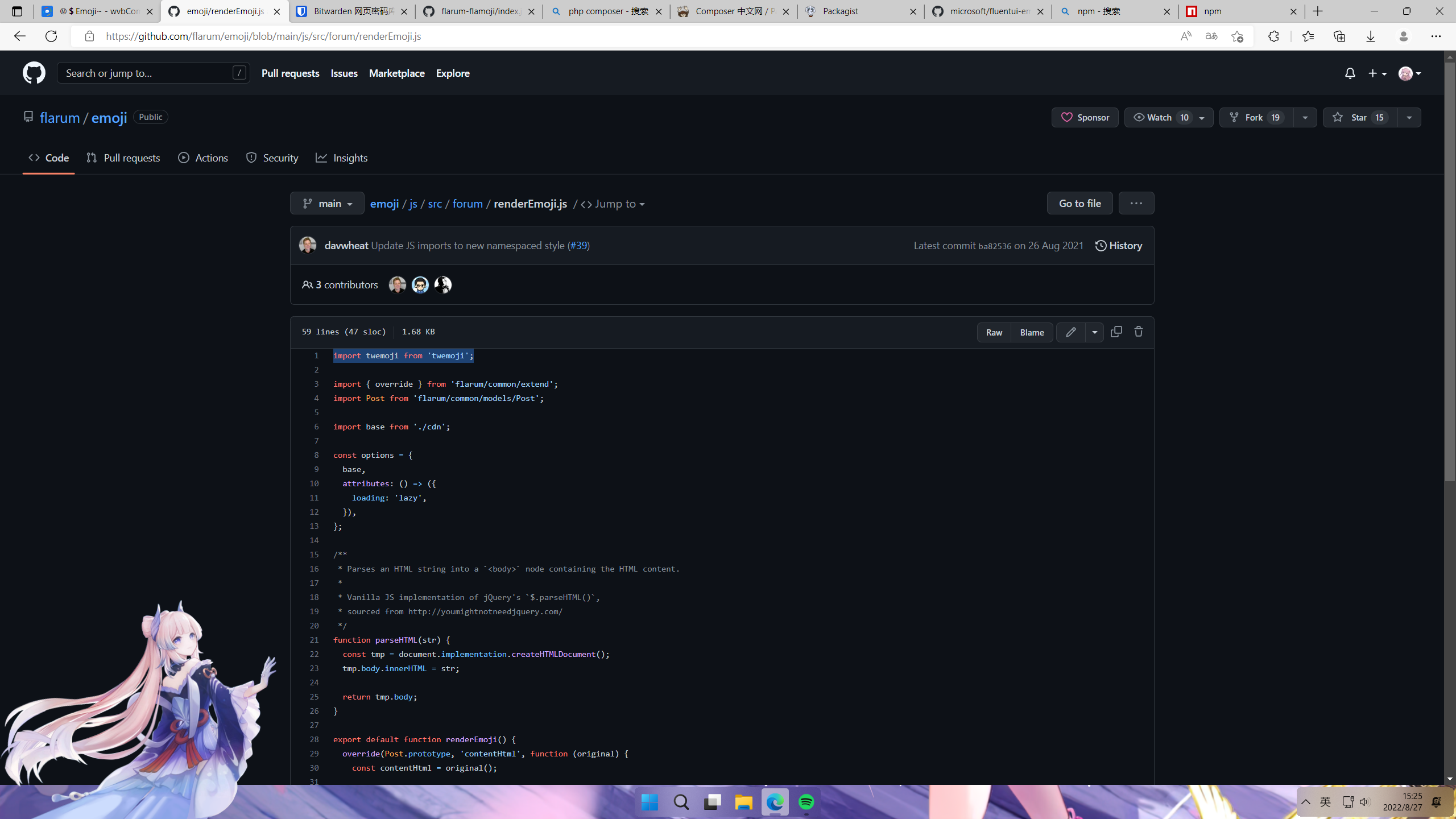
上图为官方实现 可以看出它使用了twemoji前端库(而不是写死链接)
然后渲染代码长这样
export default function renderEmoji() {
override(Post.prototype, 'contentHtml', function (original) {
const contentHtml = original();
if (this.oldContentHtml !== contentHtml) {
// We need to parse the HTML string into a DOM node, then give it to Twemoji.
//
// This prevents some issues with the default find-replace that would be performed
// on a string passed to `Twemoji.parse()`.
//
// The parse function can only handle a single DOM node provided, so we need to
// wrap it in a node. In our `parseHTML` implementation, we wrap it in a `<body>`
// element. This gets stripped below.
//
// See https://github.com/flarum/core/issues/2958
const emojifiedDom = twemoji.parse(parseHTML(contentHtml), options);
// Steal the HTML string inside the emojified DOM `<body>` tag.
this.emojifiedContentHtml = emojifiedDom.innerHTML;
this.oldContentHtml = contentHtml;
}
return this.emojifiedContentHtml;
});
override(s9e.TextFormatter, 'preview', (original, text, element) => {
original(text, element);
twemoji.parse(element, options);
});
}
twemoji.parse就是去获取对应的emoji的
对应位于Twemoji(看这些注释就够了)
/**
* If given to parse, this callback will be invoked per each found emoji.
*
* If this callback returns a falsy value instead of a valid `src` to use for the image, nothing will actually change for that specific emoji.
*
* @param icon the lower case HEX code point i.e. "1f4a9"
* @param options all info for this parsing operation
* @param variant the optional \uFE0F ("as image") variant, in case this info is anyhow meaningful. By default this is ignored.
*/
Flarum侧还有一个cdn.js用于获取url
import twemoji from 'twemoji';
export const version = /([0-9]+).[0-9]+.[0-9]+/g.exec(twemoji.base)[1];
export default `https://cdn.jsdelivr.net/gh/twitter/twemoji@${version}/assets/`;
最大的优点是
- 不需要再根据Twemoji版本变更相应改变nginx配置(目前Twemoji版本号是14 如果一旦Twemoji更新了所有emoji会全部自动滚回Twemoji)
- 可以打包成插件便于快速在其他站点使用