论坛可以考虑再度 PWA 化
- 已编辑
- #25
- #27
DaleZ 如果不够清楚可以再看看Fluent 2的文档,可能会比Windows 11设计规范更适合网页一些
https://fluent2.microsoft.design/design-principles
- 已编辑
- #28
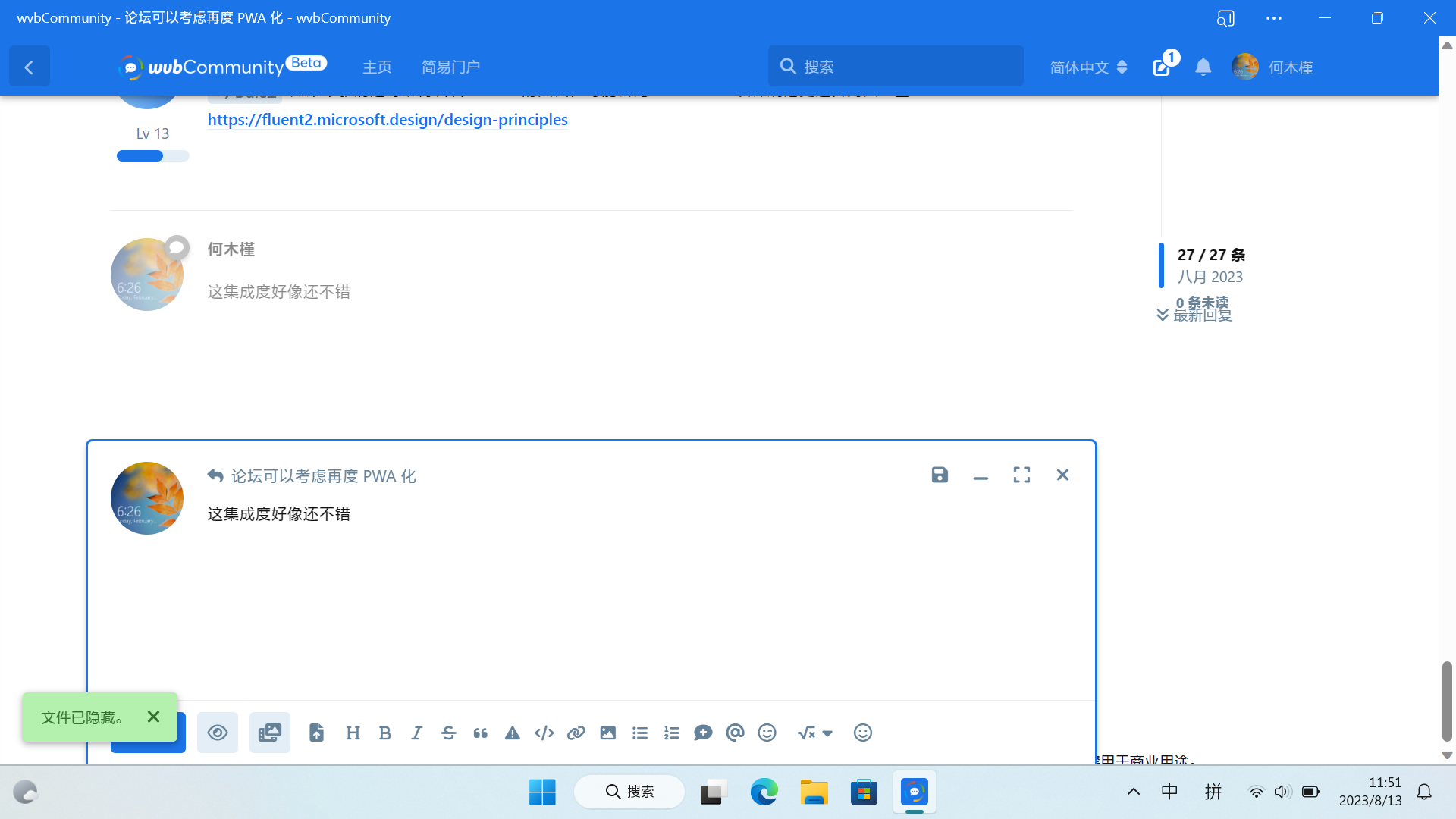
这集成度好像还不错(Edge 115)

- #29
何木槿 我到现在也没搞明白(
让我重新装一次也不一定成功(
Betta_Fish 我打算直接扔掉卡片了,啥也不做
另外您的图片很黄(
ThinkBou 谢谢,Fluent 2 的文档比 Learn 的详细多了
- #30
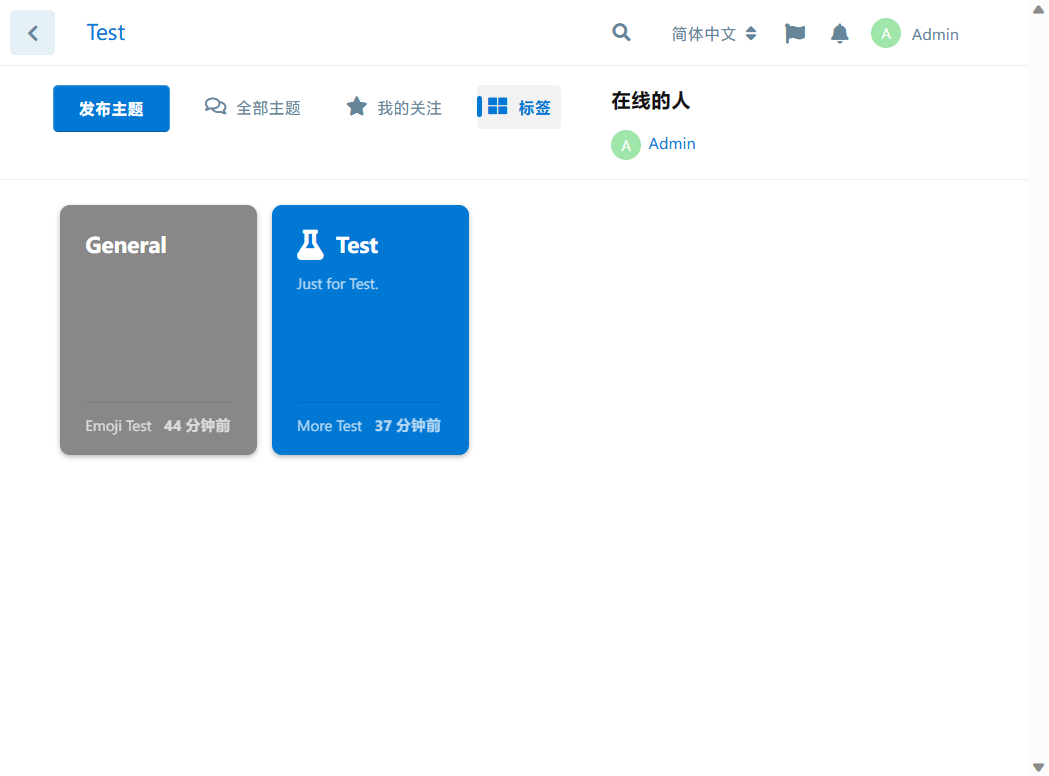
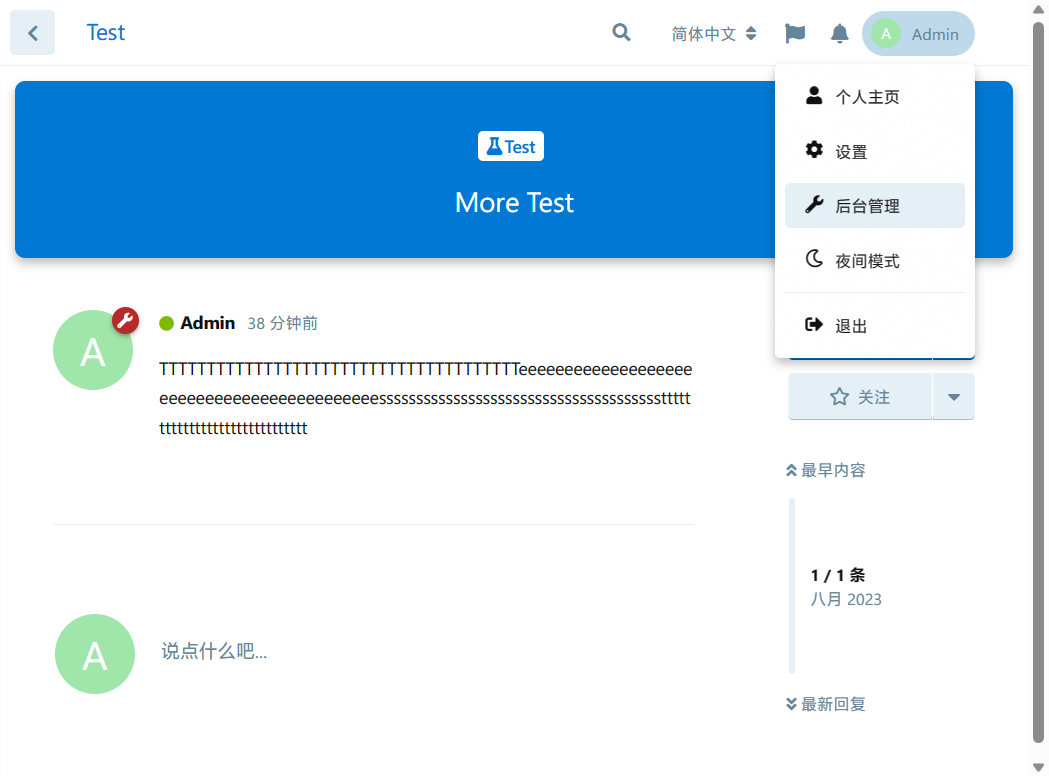
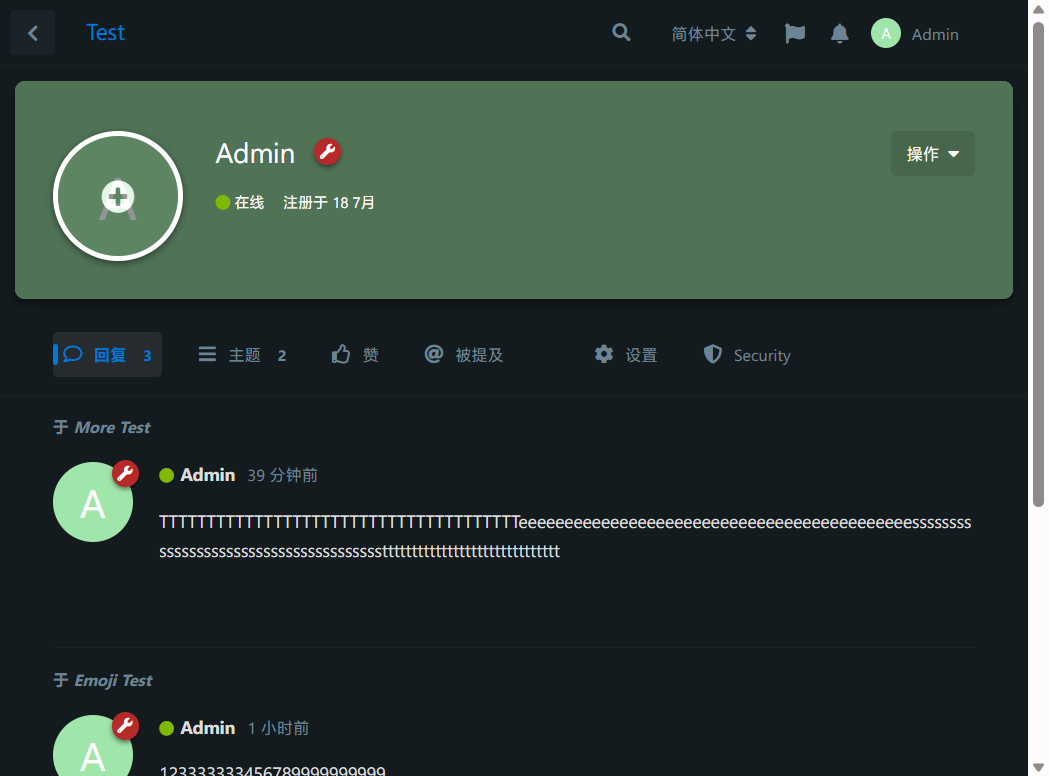
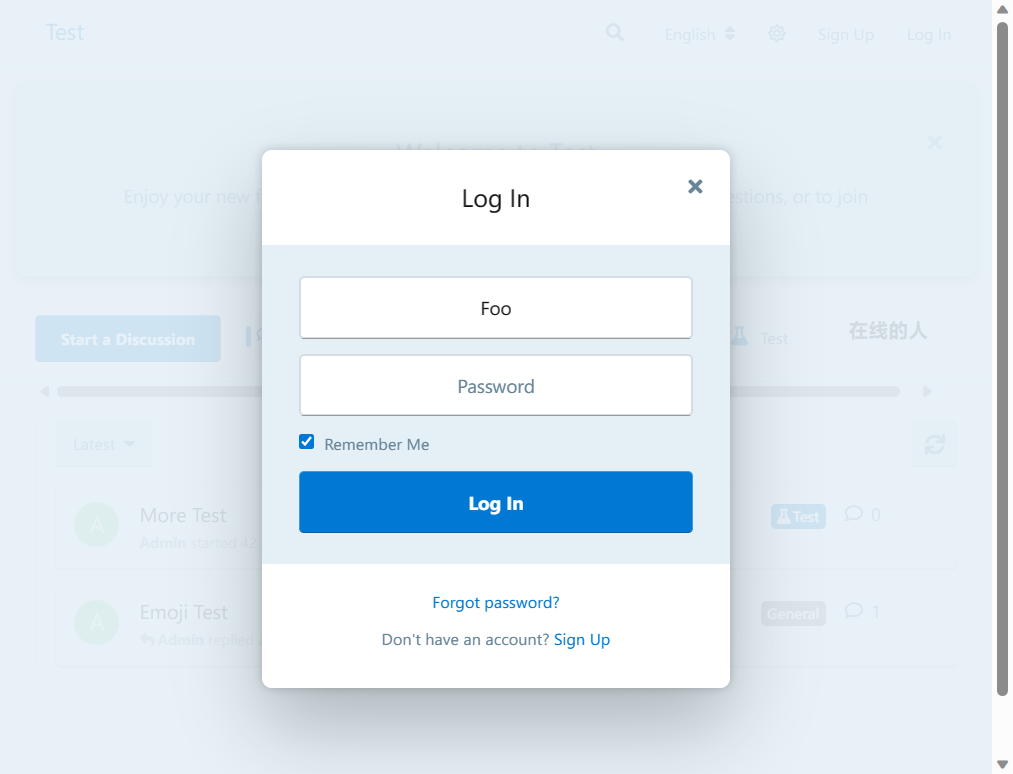
诚挚邀请各位测试。
打开控制台,新建样式规则,然后把下面的东西全部塞进去:
:root{accent-color:var(--primary-color);}.Button:not(.Button--flat,.App-header .Button,.App-header .Button:hover,.UserCard .Button,.UserCard .Button:hover){background:padding-box linear-gradient(var(--button-bg),var(--button-bg)),border-box linear-gradient(#ffffff20 90%,#00000060 100%),border-box var(--button-bg);border:1px solid transparent;}.Select>.Select-input{background:padding-box linear-gradient(var(--control-bg),var(--control-bg)),border-box linear-gradient(#ffffff20 90%,#00000060 100%),border-box var(--control-bg);border:1px solid transparent;}.Select>.Select-input:focus{background:padding-box linear-gradient(var(--primary-color),var(--primary-color)),border-box linear-gradient(#ffffff20 90%,#00000060 100%),border-box var(--primary-color);}div.PostUser-bar--empty{background:url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjwhLS0gQ3JlYXRlZCB3aXRoIElua3NjYXBlIChodHRwOi8vd3d3Lmlua3NjYXBlLm9yZy8pIC0tPgoKPHN2ZwogICB2aWV3Qm94PSIwIDAgMC4yNjQ1ODMzNSAwLjc5Mzc1MDA1IgogICB2ZXJzaW9uPSIxLjEiCiAgIGlkPSJzdmc1IgogICB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgogIDxkZWZzCiAgICAgaWQ9ImRlZnMyIiAvPgogIDxnCiAgICAgaWQ9ImxheWVyMSI+CiAgICA8cmVjdAogICAgICAgc3R5bGU9ImZpbGw6IzhkOGQ4ZDtmaWxsLW9wYWNpdHk6MTtzdHJva2U6bm9uZTtzdHJva2Utd2lkdGg6MDtzdHJva2UtbWl0ZXJsaW1pdDoxMCIKICAgICAgIGlkPSJyZWN0MzEiCiAgICAgICB3aWR0aD0iMC4yNjQ1ODMzNSIKICAgICAgIGhlaWdodD0iMC4yNjQ1ODMzNSIKICAgICAgIHg9IjAiCiAgICAgICB5PSIwLjI2NDU4MzM1IiAvPgogIDwvZz4KPC9zdmc+Cg==);}.PostUser-bar{height:3px;}.Dropdown-menu{box-shadow:0 0 2px 0 rgba(0,0,0,0.2),0 16px 32px rgba(0,0,0,0.24);padding:0;}.Dropdown-menu>li{margin:8px;}.Dropdown-menu>li>a,.Dropdown-menu>li>button{border-radius:4px;}.Dropdown-menu:not(.sideNav .Dropdown-menu,.item-scrubber .Dropdown-menu){background-color:var(--body-bg);background-image:url("data:image/svg+xml,%3Csvg width='256' height='256' viewBox='0 0 256 256' xmlns='http://www.w3.org/2000/svg' style='background:transparent;filter:grayscale(1) contrast(2.5);opacity:5%25'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='0.6' numOctaves='100' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)'/%3E%3C/svg%3E");}.Button:active,.Button.active,.open>.Button.Dropdown-toggle{box-shadow:unset;}.item-nav>div>ul>li{margin:8px 0;padding:0 8px;border-radius:4px;}.item-nav>div>ul>li:hover,.item-nav>div>ul>li.active{background-color:#99999922;}.item-nav>div>ul>li:active{background-color:#99999933;}.item-nav>div>ul>li.active::before{content:'';width:4px;height:17px;background:var(--primary-color);border-radius:2px;float:left;margin:9px -28px 0 -8px;}.item-nav>div>ul>li.active::before{content:'';width:4px;height:17px;background:var(--primary-color);border-radius:2px;float:left;margin:9px -28px 0 -8px;}.Hero{margin:12px;border-radius:8px;box-shadow:0 0 2px rgba(0,0,0,0.12),0 4px 8px rgba(0,0,0,0.14);}.darkenBackground{border-radius:8px;}.Modal{border-radius:8px;box-shadow:0 0 2px rgba(0,0,0,0.2),0 64px 128px rgba(0,0,0,0.24);}.Modal-content{border-radius:8px;}.IndexPage>.container{margin-top:16px;}.LoadingIndicator{animation:none;border:none;border-radius:0;background-color:currentColor;-webkit-mask:url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSI1Ljk2MyA1Ljk2MyAyMS45NDA2NjYgMjEuOTQwNjY2IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGcgaWQ9ImxheWVyMSI+PGNpcmNsZSBjeD0iMTYuOTMzMzMyIiBjeT0iMTYuOTMzMzMyIiByPSI5LjQ3MDE4NDMiIHN0cm9rZT0iIzAwMCIgc3Ryb2tlLXdpZHRoPSIzIiBmaWxsPSJub25lIiBzdHJva2UtZGFzaG9mZnNldD0iIiBzdHJva2UtbGluZWNhcD0icm91bmQiIGlkPSJjaXJjbGViYXIiIHN0cm9rZS1kYXNoYXJyYXk9IjEgMTAwIj4gPGFuaW1hdGVUcmFuc2Zvcm0gYXR0cmlidXRlTmFtZT0idHJhbnNmb3JtIiBhdHRyaWJ1dGVUeXBlPSJBVVRPIiB0eXBlPSJyb3RhdGUiIHZhbHVlcz0iMCAxNi45MzMzMzIgMTYuOTMzMzMyOzQ1MCAxNi45MzMzMzIgMTYuOTMzMzMyOzEwODAgMTYuOTMzMzMyIDE2LjkzMzMzMiIgZHVyPSIycyIgcmVwZWF0Q291bnQ9ImluZGVmaW5pdGUiIC8+IDxhbmltYXRlIGF0dHJpYnV0ZU5hbWU9InN0cm9rZS1kYXNoYXJyYXkiIGF0dHJpYnV0ZVR5cGU9IkFVVE8iIHR5cGU9InJvdGF0ZSIgdmFsdWVzPSIwLjAxIDEwMDszMCAxMDA7MC4wMSAxMDAiIGR1cj0iMnMiIHJlcGVhdENvdW50PSJpbmRlZmluaXRlIiAvPjwvY2lyY2xlPjwvZz48L3N2Zz4=);mask:url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSI1Ljk2MyA1Ljk2MyAyMS45NDA2NjYgMjEuOTQwNjY2IiB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGcgaWQ9ImxheWVyMSI+PGNpcmNsZSBjeD0iMTYuOTMzMzMyIiBjeT0iMTYuOTMzMzMyIiByPSI5LjQ3MDE4NDMiIHN0cm9rZT0iIzAwMCIgc3Ryb2tlLXdpZHRoPSIzIiBmaWxsPSJub25lIiBzdHJva2UtZGFzaG9mZnNldD0iIiBzdHJva2UtbGluZWNhcD0icm91bmQiIGlkPSJjaXJjbGViYXIiIHN0cm9rZS1kYXNoYXJyYXk9IjEgMTAwIj4gPGFuaW1hdGVUcmFuc2Zvcm0gYXR0cmlidXRlTmFtZT0idHJhbnNmb3JtIiBhdHRyaWJ1dGVUeXBlPSJBVVRPIiB0eXBlPSJyb3RhdGUiIHZhbHVlcz0iMCAxNi45MzMzMzIgMTYuOTMzMzMyOzQ1MCAxNi45MzMzMzIgMTYuOTMzMzMyOzEwODAgMTYuOTMzMzMyIDE2LjkzMzMzMiIgZHVyPSIycyIgcmVwZWF0Q291bnQ9ImluZGVmaW5pdGUiIC8+IDxhbmltYXRlIGF0dHJpYnV0ZU5hbWU9InN0cm9rZS1kYXNoYXJyYXkiIGF0dHJpYnV0ZVR5cGU9IkFVVE8iIHR5cGU9InJvdGF0ZSIgdmFsdWVzPSIwLjAxIDEwMDszMCAxMDA7MC4wMSAxMDAiIGR1cj0iMnMiIHJlcGVhdENvdW50PSJpbmRlZmluaXRlIiAvPjwvY2lyY2xlPjwvZz48L3N2Zz4=);transform:rotate(-95deg);}.Form--centered .FormControl[type=text],.Form--centered .FormControl[type=email],.Form--centered .FormControl[type=password]{border-radius:4px;border:2px solid transparent;background:padding-box linear-gradient(var(--body-bg),var(--body-bg)),border-box linear-gradient(#99999933 calc(100% - 2px),#999 calc(100% - 1px),#999);}.FormControl:not(input[type~=search]):focus{background:padding-box linear-gradient(var(--body-bg),var(--body-bg)),border-box linear-gradient(#99999933 calc(100% - 2px),var(--primary-color) calc(100% - 1px),var(--primary-color)) !important;}.Checkbox--switch .Checkbox-display{width:40px;height:20px;border-radius:20px;margin-top:0px;}.Checkbox--switch .Checkbox-display:before{background:white;width:20px;height:20px;border:5px solid var(--control-bg);box-shadow:none;transition:border .2s;top:0px;left:0px;}.on.Checkbox--switch .Checkbox-display{background:var(--primary-color);}.on.Checkbox--switch .Checkbox-display:before{left:20px;border:5px solid var(--primary-color);}.AfruxWidgets-Widget-content{box-shadow:0 0 2px rgba(0,0,0,0.12),0 4px 8px rgba(0,0,0,0.14);}.AlertManager .Alert{box-shadow:0 0 2px rgba(0,0,0,0.2),0 16px 32px rgba(0,0,0,0.24);}.Composer{box-shadow:0 0 2px rgba(0,0,0,0.2),0 64px 128px rgba(0,0,0,0.24);border-radius:8px 8px 0 0;}.ComposerBody-loading{border-radius:8px;}@media (min-width:768px){.Composer.active:not(.fullScreen){box-shadow:0 0 0 2px var(--primary-color),0 64px 128px rgba(0,0,0,0.24);}}即可预览。
- #31
DaleZ

是浏览器的问题吗?为什么我这看着怪怪的
- #32
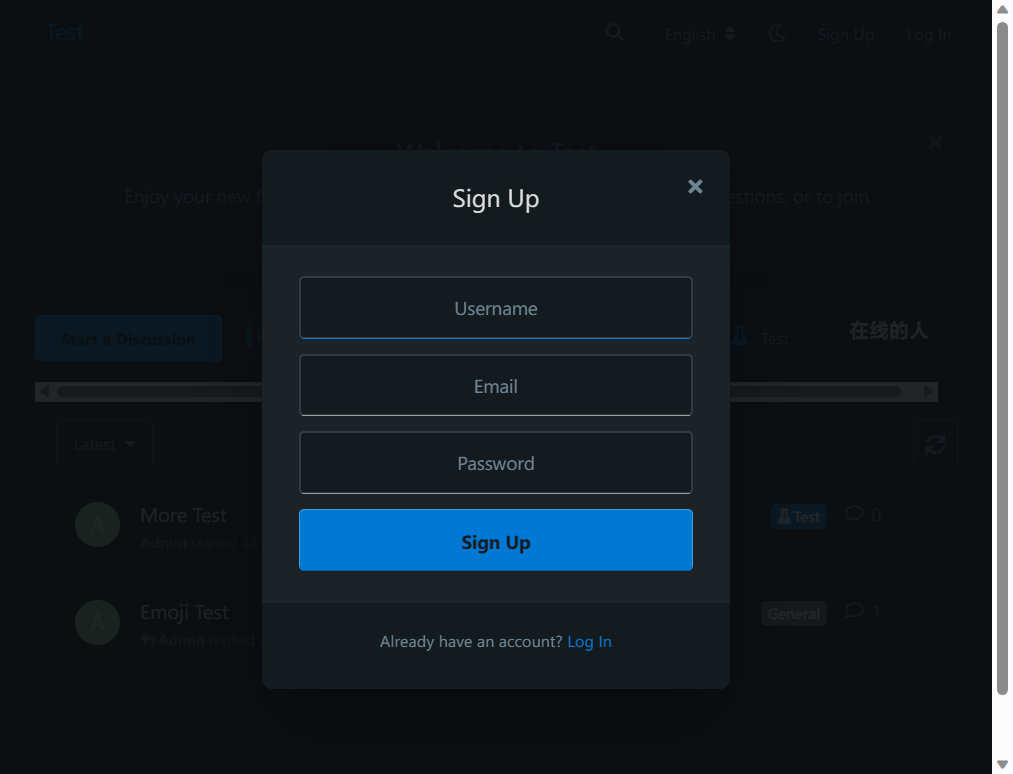
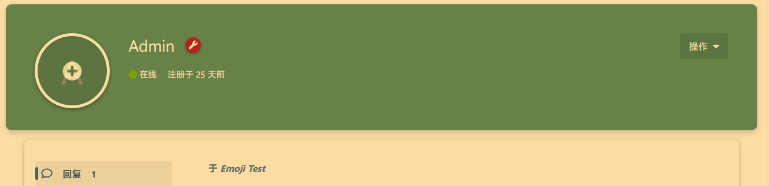
Betta_Fish 具体是哪里呢?按钮的话就长这样的
- #33
DaleZ 按钮的话就长这样的
切换到浅色主题就正常了...深色模式下按钮的边框明显不对劲
- 已编辑
- #34
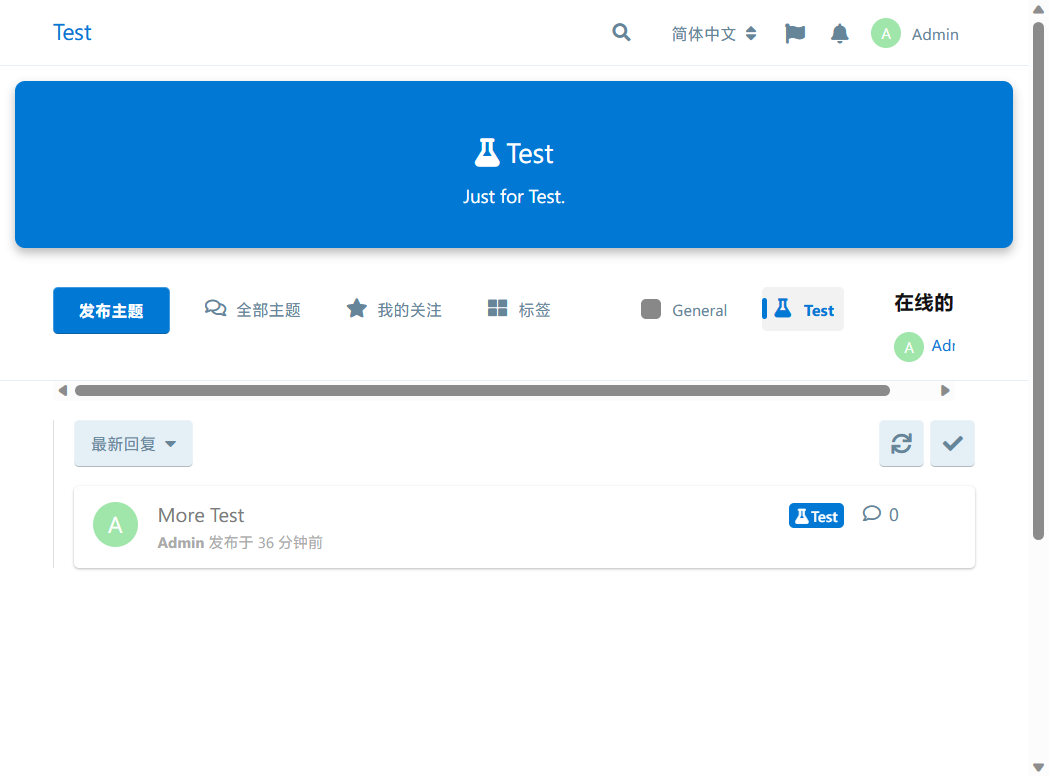
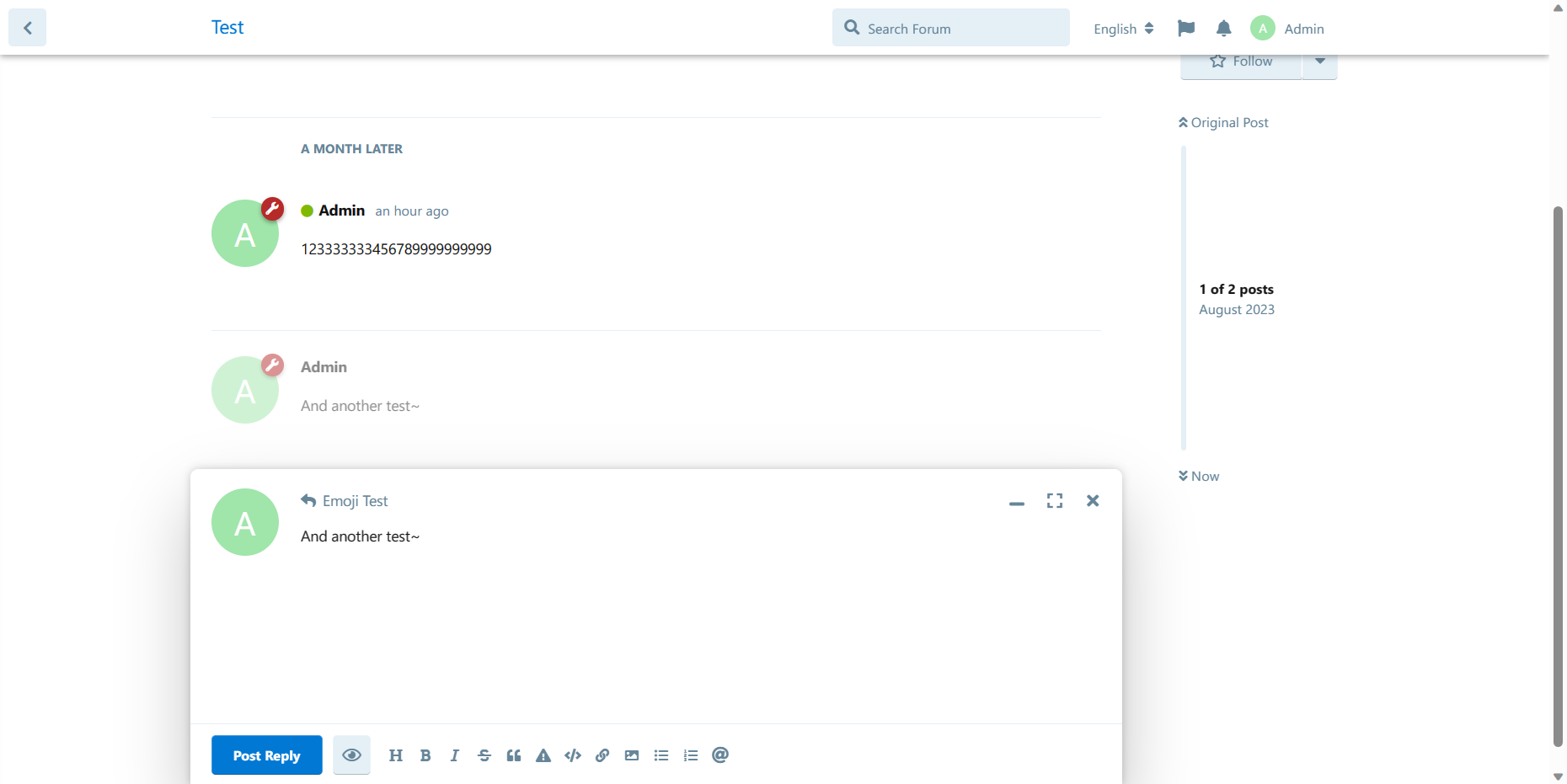
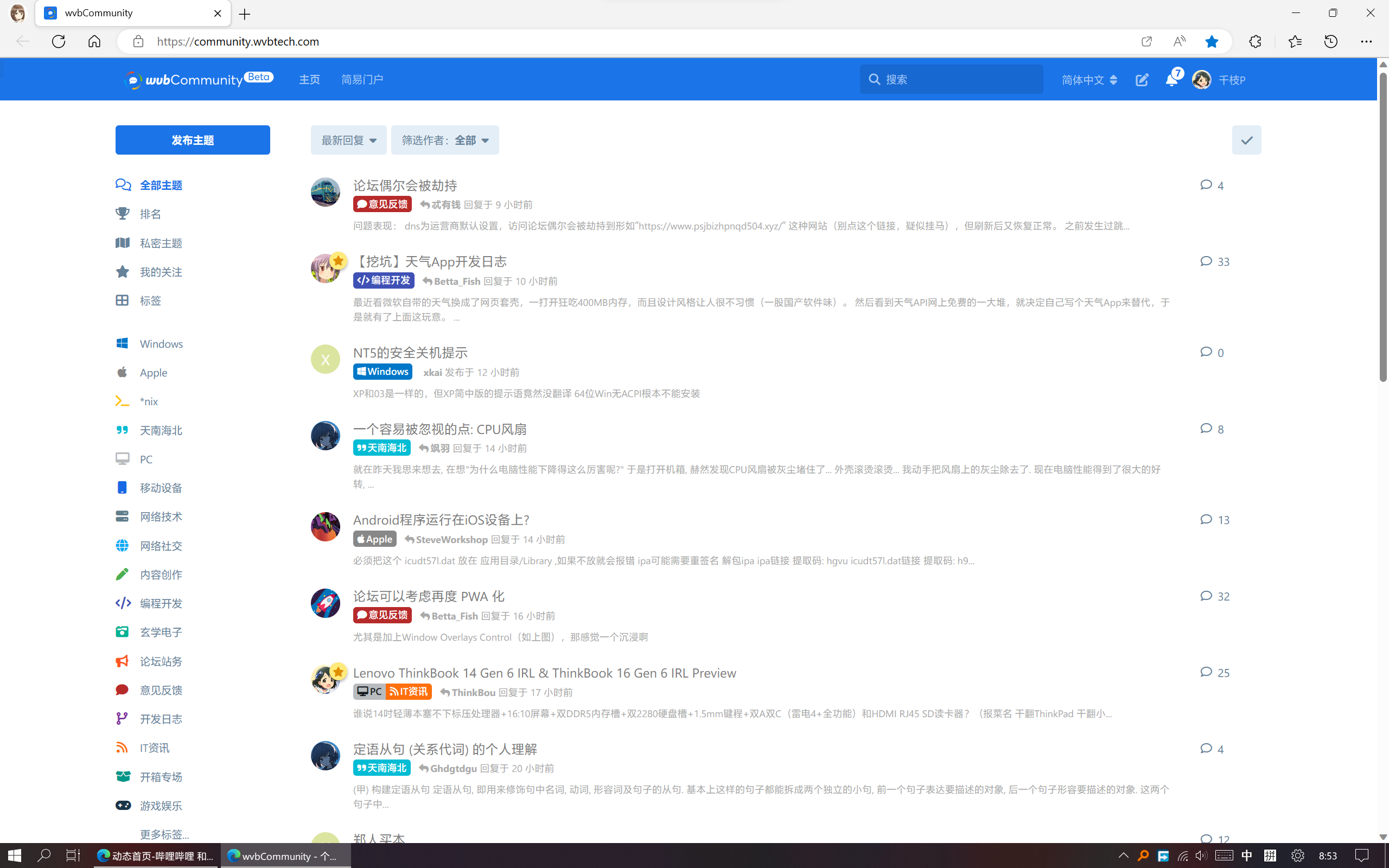
论坛似乎变宽了coolapk-105

还有这个……另外就是加载速度似乎确实有提升?我这边移动墙中墙基本都能1-2秒开了。

- #36
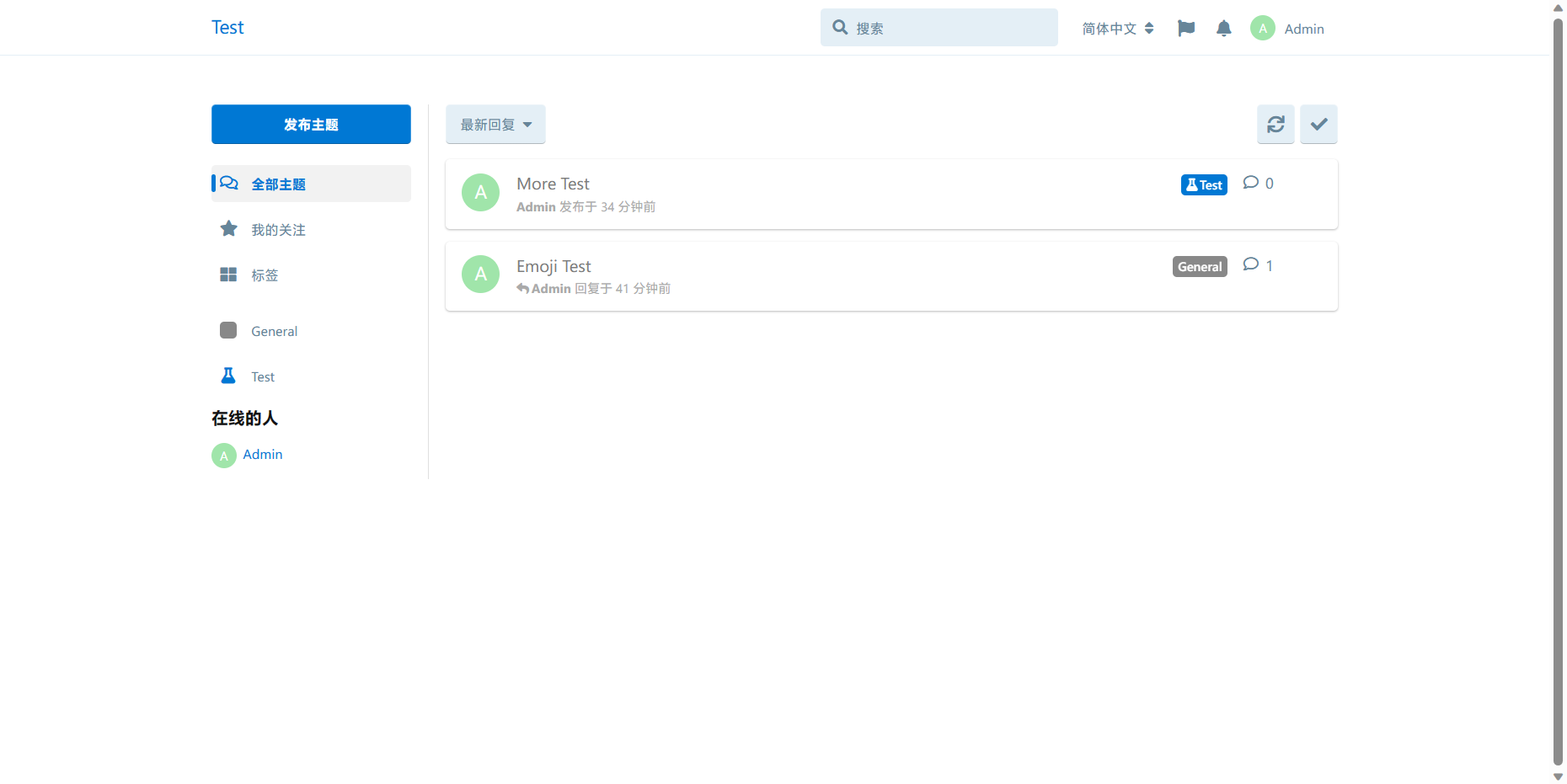
目前认为差不多了。
:root {
accent-color: var(--primary-color);
}
.Button:not(.Button--flat, .App-header .Button, .App-header .Button:hover, .UserCard .Button, .UserCard .Button:hover) {
background: padding-box linear-gradient(var(--button-bg), var(--button-bg)), border-box linear-gradient(#ffffff40 90%, #00000040 100%), border-box var(--button-bg);
border: 1px solid transparent;
}
.Button:not(.Button--flat, .App-header .Button, .App-header .Button:hover, .UserCard .Button, .UserCard .Button:hover):active {
background: var(--button-bg);
border: 1px solid #ffffff20
}
.Select>.Select-input {
background: padding-box linear-gradient(var(--control-bg), var(--control-bg)), border-box linear-gradient(#ffffff40 90%, #00000040 100%), border-box var(--control-bg);
border: 1px solid transparent;
}
.Select>.Select-input:focus {
background: padding-box linear-gradient(var(--primary-color), var(--primary-color)), border-box linear-gradient(#ffffff40 90%, #00000040 100%), border-box var(--primary-color);
}
div.PostUser-bar--empty {
background: url("data:image/svg+xml,%3Csvg viewBox='0 0 0.26458335 0.79375005' version='1.1' id='svg5' xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg'%3E%3Cdefs id='defs2'/%3E%3Cg id='layer1'%3E%3Crect style='fill:%238d8d8d;fill-opacity:1;stroke:none;stroke-width:0;stroke-miterlimit:10' id='rect31' width='0.26458335' height='0.26458335' x='0' y='0.26458335'/%3E%3C/g%3E%3C/svg%3E");
}
.PostUser-bar {
height: 3px;
}
.Dropdown-menu {
box-shadow: 0 0 2px 0 rgba(0, 0, 0, 0.2), 0 16px 32px rgba(0, 0, 0, 0.24);
padding: 0;
}
.Dropdown-menu>li {
margin: 8px;
}
.Dropdown-menu>li>a,
.Dropdown-menu>li>button {
border-radius: 4px;
}
.Dropdown-menu:not(.sideNav .Dropdown-menu, .item-scrubber .Dropdown-menu) {
background-color: var(--body-bg);
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='256' height='256' viewBox='0 0 256 256' style='background:transparent;filter:grayscale(1) contrast(2.5);opacity:5%25'%3E%3Cfilter id='noiseFilter'%3E%3CfeTurbulence type='fractalNoise' baseFrequency='0.6' numOctaves='100' stitchTiles='stitch'/%3E%3C/filter%3E%3Crect width='100%25' height='100%25' filter='url(%23noiseFilter)' /%3E%3C/svg%3E");
}
.Button:active,
.Button.active,
.open>.Button.Dropdown-toggle {
box-shadow: unset;
}
.item-nav>div>ul>li {
margin: 8px 0;
padding: 0 8px;
border-radius: 4px;
}
.item-nav>div>ul>li:hover,
.item-nav>div>ul>li.active {
background-color: #99999922;
}
.item-nav>div>ul>li:active {
background-color: #99999933;
}
.item-nav>div>ul>li.active::before {
content: '';
width: 4px;
height: 17px;
background: var(--primary-color);
border-radius: 2px;
float: left;
margin: 9px -28px 0 -8px;
}
.item-nav>div>ul>li.active::before {
content: '';
width: 4px;
height: 17px;
background: var(--primary-color);
border-radius: 2px;
float: left;
margin: 9px -28px 0 -8px;
}
.Hero {
margin: 12px;
border-radius: 8px;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.12), 0 4px 8px rgba(0, 0, 0, 0.14);
}
.darkenBackground {
border-radius: 8px;
}
.Modal {
border-radius: 8px;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.2), 0 64px 128px rgba(0, 0, 0, 0.24);
}
.Modal-content {
border-radius: 8px;
}
.IndexPage>.container {
margin-top: 16px;
}
.LoadingIndicator {
animation: none;
border: none;
border-radius: 0;
background-color: currentColor;
--animation-image: url(
"data:image/svg+xml,%3Csvg viewBox='5.963 5.963 21.940666 21.940666' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:svg='http://www.w3.org/2000/svg'%3E%3Cg id='layer1'%3E%3Ccircle cx='16.933332' cy='16.933332' r='9.4701843' stroke='%23000' stroke-width='3' fill='none' stroke-dashoffset='' stroke-linecap='round' id='circlebar' stroke-dasharray='1 100'%3E %3CanimateTransform attributeName='transform' attributeType='AUTO' type='rotate' values='0 16.933332 16.933332;450 16.933332 16.933332;1080 16.933332 16.933332' dur='2s' repeatCount='indefinite' /%3E %3Canimate attributeName='stroke-dasharray' attributeType='AUTO' type='rotate' values='0.01 100;30 100;0.01 100' dur='2s' repeatCount='indefinite' /%3E%3C/circle%3E%3C/g%3E%3C/svg%3E");
-webkit-mask: var(--animation-image);
mask: var(--animation-image);
transform: rotate(-95deg);
}
.Form--centered .FormControl[type=text],
.Form--centered .FormControl[type=email],
.Form--centered .FormControl[type=password] {
border-radius: 4px;
border: 2px solid transparent;
background: padding-box linear-gradient(var(--body-bg), var(--body-bg)), border-box linear-gradient(#99999933 calc(100% - 2px), #999 calc(100% - 1px), #999);
}
.FormControl:not(input[type~=search]):focus {
background: padding-box linear-gradient(var(--body-bg), var(--body-bg)), border-box linear-gradient(#99999933 calc(100% - 2px), var(--primary-color) calc(100% - 1px), var(--primary-color)) !important;
}
.Checkbox--switch .Checkbox-display {
width: 40px;
height: 20px;
border-radius: 20px;
margin-top: 0px;
}
.Checkbox--switch .Checkbox-display:before {
background: white;
width: 20px;
height: 20px;
border: 5px solid var(--control-bg);
box-shadow: none;
transition: border .2s;
top: 0px;
left: 0px;
}
.on.Checkbox--switch .Checkbox-display {
background: var(--primary-color);
}
.on.Checkbox--switch .Checkbox-display:before {
left: 20px;
border: 5px solid var(--primary-color);
}
.AfruxWidgets-Widget-content {
box-shadow: 0 0 2px rgba(0, 0, 0, 0.12), 0 4px 8px rgba(0, 0, 0, 0.14);
}
.AlertManager .Alert {
box-shadow: 0 0 2px rgba(0, 0, 0, 0.2), 0 16px 32px rgba(0, 0, 0, 0.24);
}
.Composer {
box-shadow: 0 0 2px rgba(0, 0, 0, 0.2), 0 64px 128px rgba(0, 0, 0, 0.24);
border-radius: 8px 8px 0 0;
}
.ComposerBody-loading {
border-radius: 8px;
}
@media (min-width:768px) {
.Composer.active:not(.fullScreen) {
box-shadow: 0 0 0 2px var(--primary-color), 0 64px 128px rgba(0, 0, 0, 0.24);
}
li.TagTile {
margin: 6px;
border-radius: 8px !important;
width: calc(33.333% - 12px);
box-shadow: 0 0 2px rgba(0, 0, 0, 0.12), 0 4px 8px rgba(0, 0, 0, 0.14);
}
nav.IndexPage-nav.sideNav {
margin-right: 16px;
}
.IndexPage-results.sideNavOffset {
padding-left: 16px;
border-left: 1px solid #9999;
}
.DiscussionListItem {
margin: 12px 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, 0.12), 0 4px 8px rgba(0, 0, 0, 0.04);
}
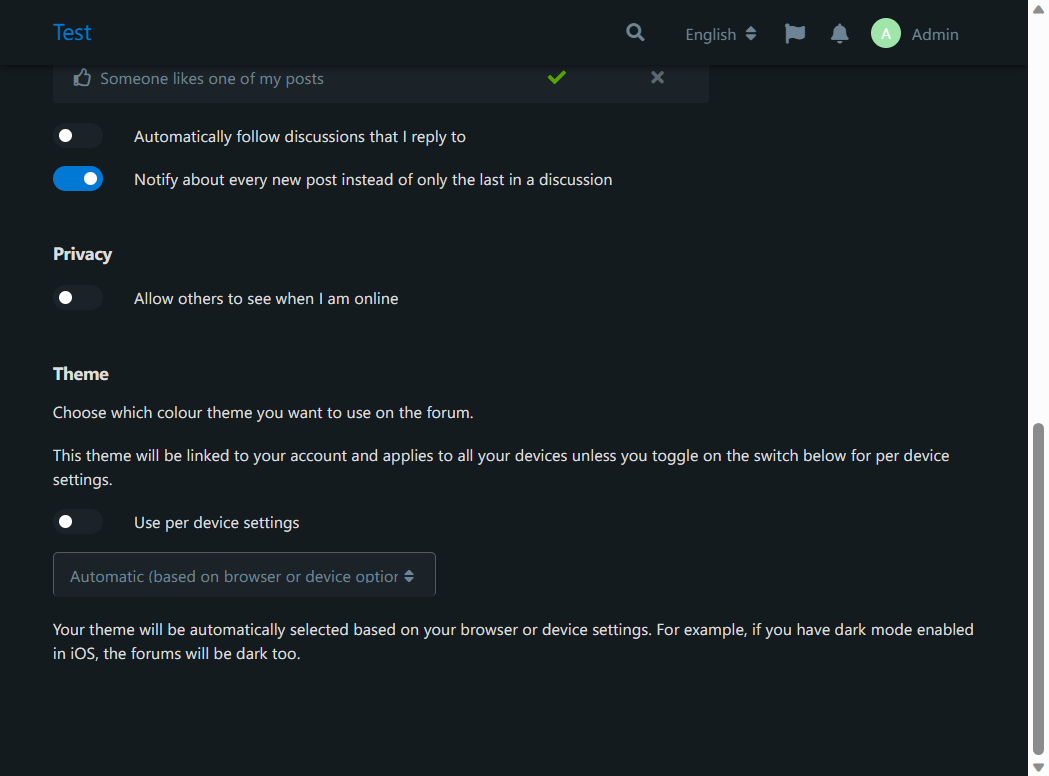
}诚挚邀请各位再次测试。欢迎提出宝贵意见。
不过有没有人可以告诉我 Less 预处理器的智能问题是为什么啊
- #37
感觉并没有什么用,大多数用户的习惯仍然是先打开浏览器,然后再去打开论坛网站[tieba=yinxian]
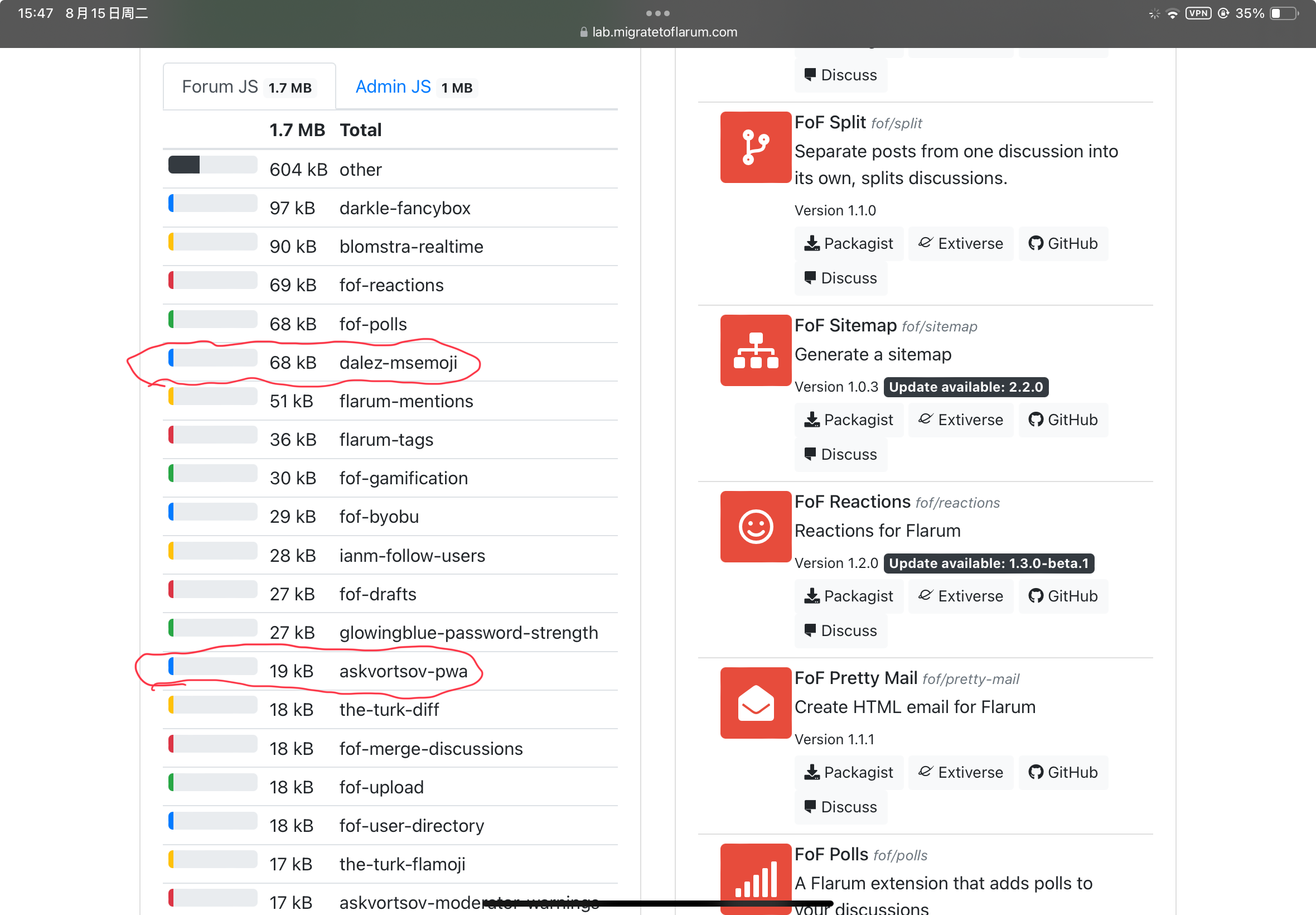
不开PWA,论坛主js文件应该还能小一点,当时关掉PWA的原因就是精简不必要的功能提升打开速度[tieba=yinxian]
4 天 后



 ……可能这边的分割线看起来不错,但同时应用到了另一边的时候可能没法看
……可能这边的分割线看起来不错,但同时应用到了另一边的时候可能没法看