- #64
既然发布了,那就再画两张 吧(
吧(
下一个版本更新(1.1.1)
- NPM Support;
- 拆掉 Twemoji 的残留,也就是这个仓库里面没有的东西;
- (可能)增加微软补充的一些遗漏。
下一个大版本更新(1.2.0)
- Emoji 15 Support;
- 组合表情支持(握手、牵手、亲吻、夫妻和家庭)。
既然发布了,那就再画两张 吧(
吧(
吐槽。


不就是用正则表达式删了个肤色修饰符吗???耗时硬生生给我增加这么多?!
这事只能怪 Unicode 那边了。什么“政治正确”?我也是无语了。。。
下一个大版本更新怎么支持组合表情?我目前思路是:


 拆分为
拆分为 [zwj]
[zwj] [zwj]
[zwj] ;
;缺点是:
但愿有人可以为我提供更好的思路吧。
DaleZ 而且,我到现在也不知道怎么用 node.js 编译、加依赖项,头疼……
这个的话建议去了解一下npm这类包管理器的使用(不过Twemoji好像是用的yarn 下面就以yarn举例)
安装包 yarn install (这个install也可以不加)
编译 yarn run build (不同的package指令不一样 建议看package.json是怎么定义的)
如果要加dependency的话就是 yarn add [包名]
DaleZ build.js里面多了更多的语句,也就是说我可能会掉头发
比我这种基本上读不懂javascript的好
DaleZ 当然这也不仅仅是只给单个人看的(((
帮你去核管群里喊了一下 接下来就是sit back and relax了(
经过了十几二十多天,现在终于去掉了所有 Parse 不了的东西(恶心的正则表达式)
预计本月推出。
世界地球日快乐!很高兴能够在来到论坛3周年这个日子推出下一个 msemoji 版本!
 )的外观,同时3D变体的
)的外观,同时3D变体的 已经补充;
已经补充; 时遵守 Unicode 标准(在 Twemoji 里
时遵守 Unicode 标准(在 Twemoji 里
 才会正确 Parse,然而这是不标准的);
才会正确 Parse,然而这是不标准的);注:由于某些原因,NPM 包将于明天 Publish。
没添加啥,就为了 NPM……
https://www.npmjs.com/package/msemoji
好吧时隔一年更新
同步了一下 Microsoft 仓库那边这一年以来更改的 40 个图像文件(反映到咱这边的仓库是 52 个),且因为没有任何 js 代码更改因此不更新版本号(逃
请注意,本更新不包含对 Emoji 15 & 15.1 的支持,它们将至少不会在九月份推出。坐和放宽
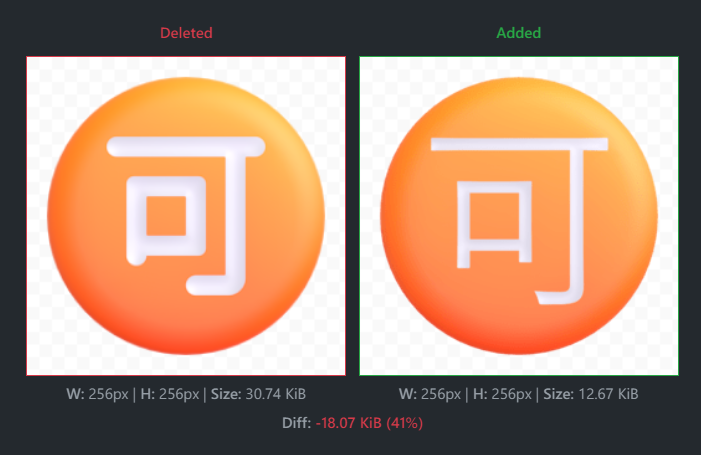
Microsoft 将字符变得更加严肃,而并不活泼。

各位认为如何?如果希望保留原始样式,则合入 Emoji 15 & 15.1 的时候我会尽量保留原始的这些 Emoji。

送走旧模式(NPM 一个,AMD 一个),UMD 上位
删封申诉 | 知乎专栏 | 状态监控 | 用户协议(EULA) | 隐私政策
本站文章除其作者特殊声明外,一律采用CC BY-NC-SA 4.0许可协议进行授权,进行转载或二次创作时务必以相同协议进行共享,严禁用于商业用途。