- #464
Stakarilky 开发 Windows 11 设计规范的现代程序从来没有这么多框架,光是官方的就有:
WinUI 3、WinUI 2、Xaml Island、WPF UI、React Native
---
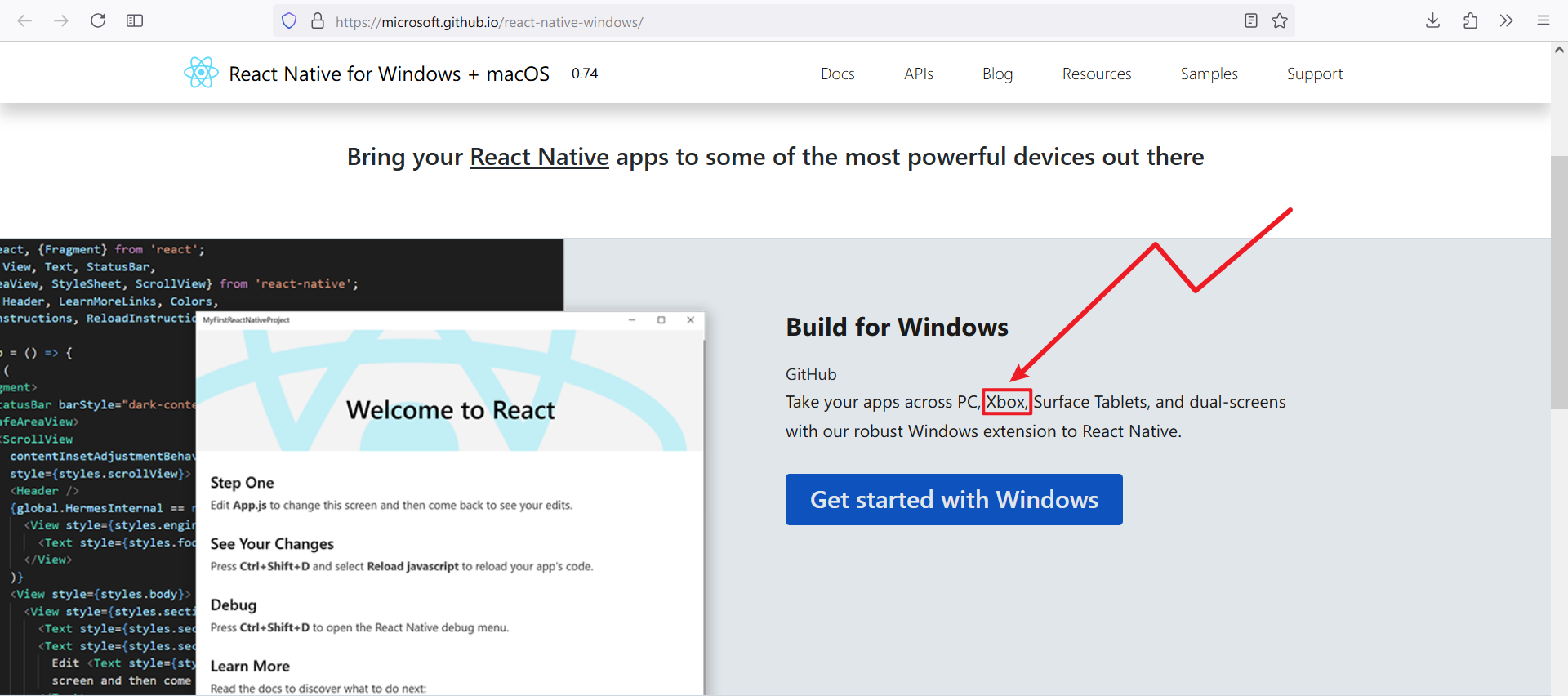
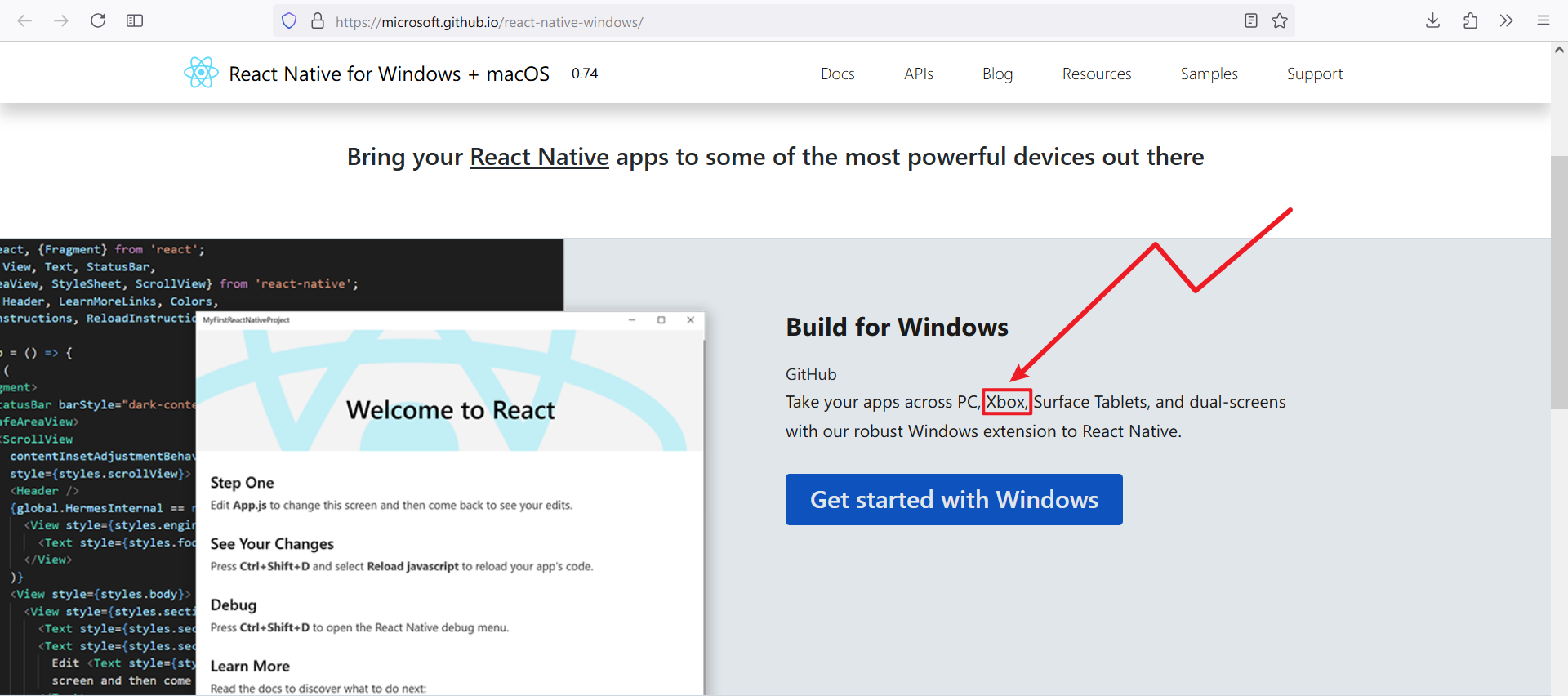
彩蛋内容:当 WASDK 重归桌面端发展时,React Native 依旧保持了 XBox 支持

Stakarilky 开发 Windows 11 设计规范的现代程序从来没有这么多框架,光是官方的就有:
WinUI 3、WinUI 2、Xaml Island、WPF UI、React Native
---
彩蛋内容:当 WASDK 重归桌面端发展时,React Native 依旧保持了 XBox 支持

Stakarilky 虽然老实说XAML Islands是WinUI 2/3的一部分
何木槿 主要 Xaml Islands 可以糊到 WinForms 上去
MS甚至不愿遵守自己的设计规范...
Wasdk 1.6的TitleBar控件:

zhh135 用户图标位置?箭头没圆角?还是你认为搜索应该放在导航栏里而不是标题栏正中间?又或者是标题栏高度的问题?
Stakarilky 返回键的边距、圆角。。。
Stakarilky 这玩意是真的丝滑,比 WinUI Gallery 丝滑了很多
还是那句话,一股山寨WinUI的味道。。
非 常 丑
Betta_Fish 跟 .NET9 整的 WPFUI 一样的问题,廉价感太高了,不过某国人移植的非官方库效果很好。
其实拿 JS 写也同样可以更接近 WinUI 的,但微软自己都选择摆烂了,还能怎样呢,有个大致的模样也不算太差……吧?
zhh135 Photos WASDK 的返回按钮已经是圆角加距离边框有边距的形式了,不过我更在意最小化最大化关闭这三个按钮(金刚键)什么时候能圆角化加距离边框额外边距。
Stakarilky
这个图标……还是Win10的

zhh135 他们(WinUI团队)之前拿照片的那个做的示范,结果后来照片自己改了
Stakarilky 其实拿 JS 写也同样可以更接近 WinUI 的,但微软自己都选择摆烂了,还能怎样呢,有个大致的模样也不算太差……吧?
不用接近 RN就是UWP,天生和WinUI长一个样
ThinkBou 用RN开发的软件会被转换为UWP???
SteveWorkshop 你可以试试Win+Shift+Enter
SteveWorkshop 旧版的邮件和日历就用到了RN
我甚至怀疑之前的MSN系应用都用的RN,因为只有RN到现在还在用Win10的Segoe MDL2 Assets
ThinkBou 严格意义上讲 React Native 应用确实属于 UWP,但是 UI 层还是不一样,RN(UWP) 是 JS 写的界面,UWP 一般是 WinUI(Xaml),看 Gallery 里 RN 的控件设计明显有一股廉价感,RN 写的界面与控件并不会转换成 WinUI,同时 RN 互操作性能要比 WinUI 2 好得多,纯 RN 写界面的 UWP 应用对比 WinUI 写界面的 UWP 应用在大小上也更小。
何木槿 除了现在的邮件和日历,2020 年刷新版本的也是用的 React Native,还有 10X 的 File Explorer 也是 RN。
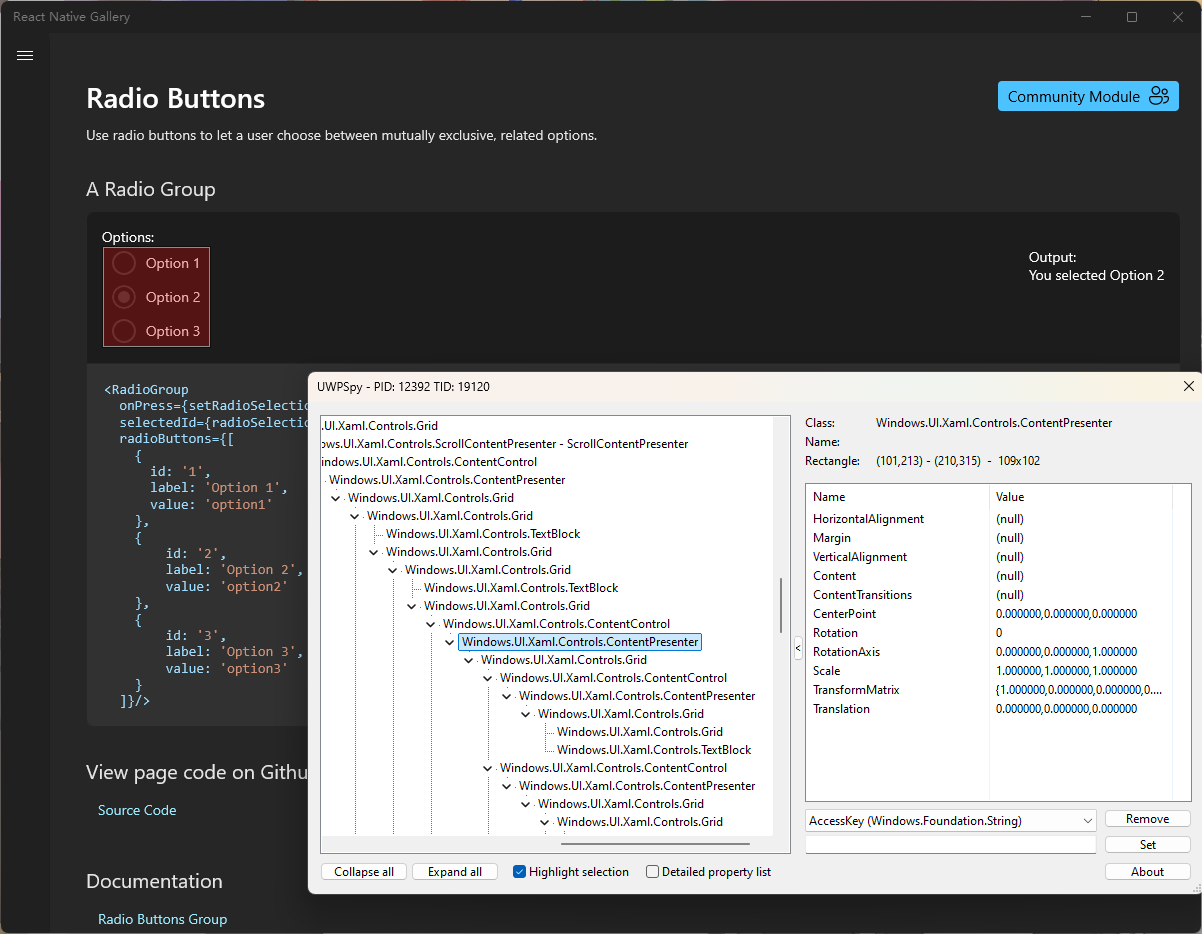
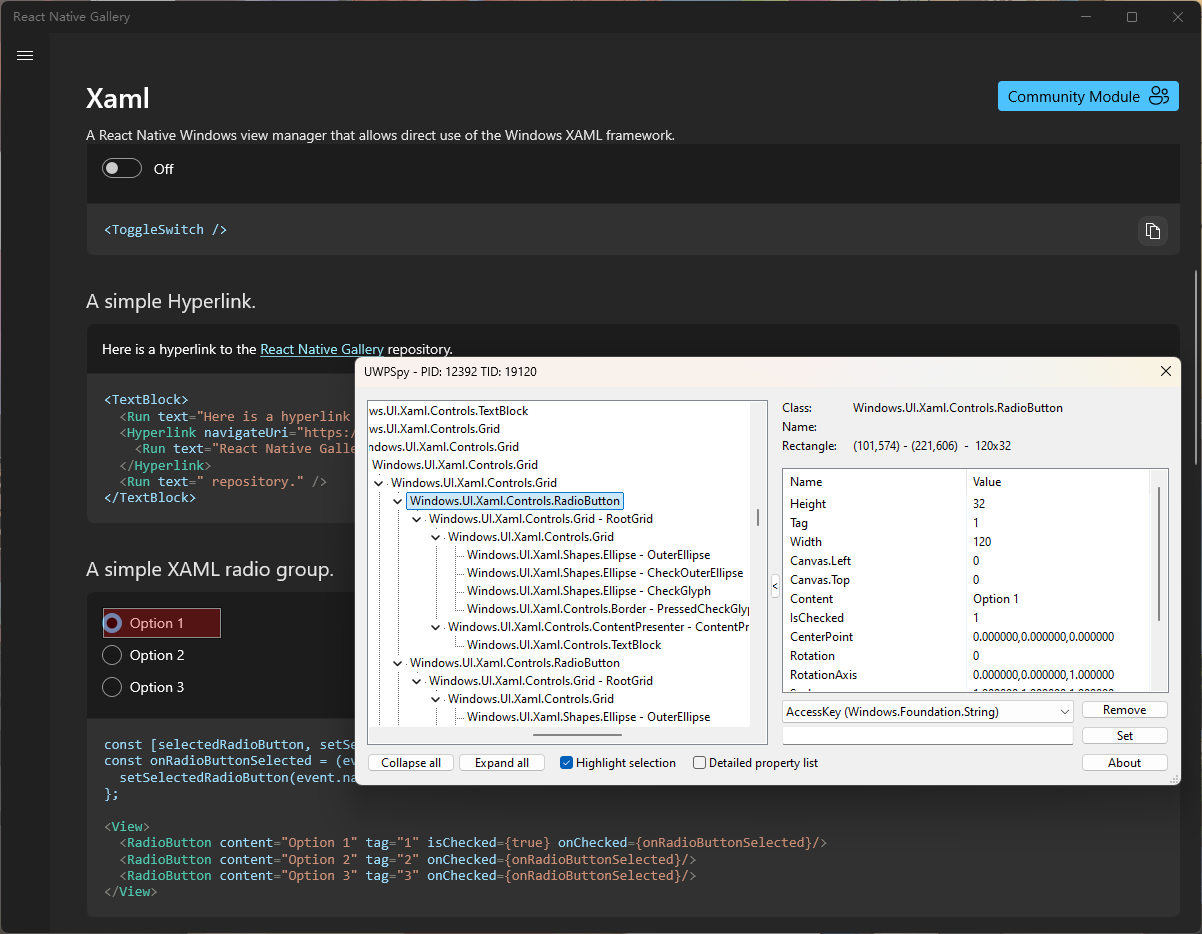
SteveWorkshop 确实是UWP,也用的是XAML渲染。。
不过有些是他们自己造的控件,效果非常抽象(比如下面这个radiobutton)

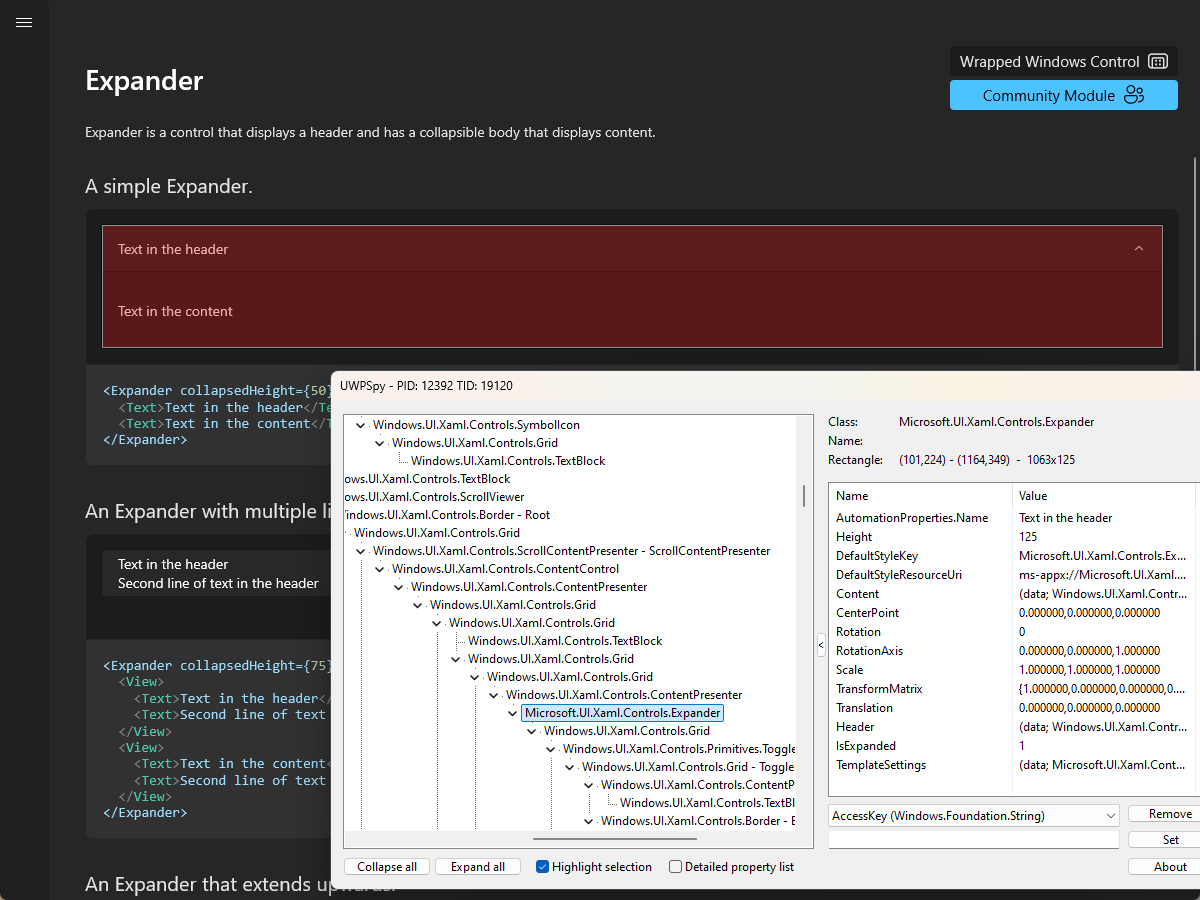
这里用WinUI 2实现的Expander看起来就顺眼多了

不过RN也允许直接使用XAML的控件

看着最像UWP的一集(
Betta_Fish 不过RN也允许直接使用XAML的控件
我记得邮件和日历的侧边栏就是 Xaml 写的,但到了邮件列表和查看又是 RN,所以整体看着挺缝合的
删封申诉 | 知乎专栏 | 状态监控 | 用户协议(EULA) | 隐私政策
本站文章除其作者特殊声明外,一律采用CC BY-NC-SA 4.0许可协议进行授权,进行转载或二次创作时务必以相同协议进行共享,严禁用于商业用途。