选购云服务器
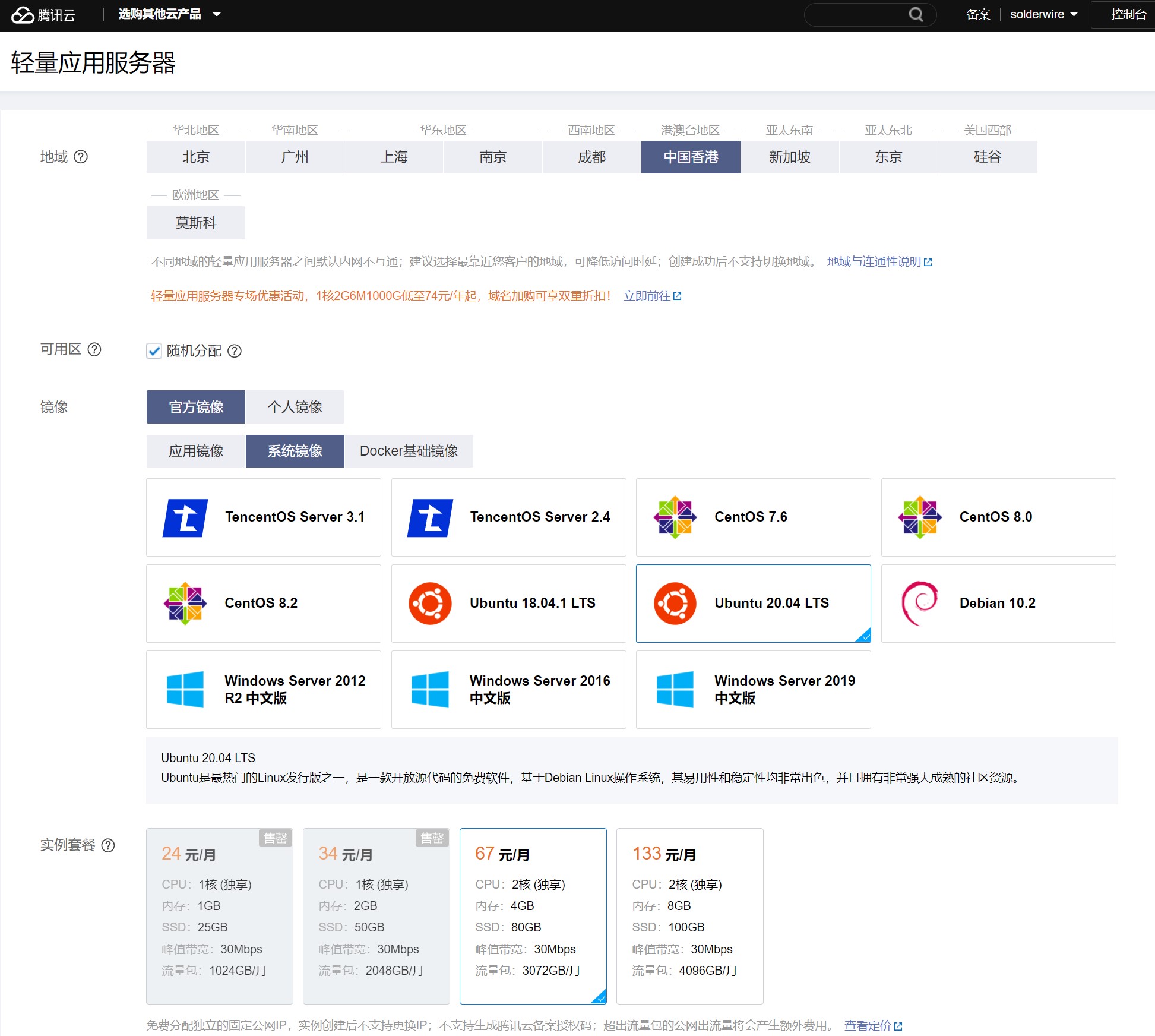
这里我选择的是腾讯云的轻量应用服务器,香港区1C2G30M的配置,搭配50G的SSD,每月34元,回大陆线路是三网BGP,延迟很理想,以至于腾讯云香港、日本、新加坡的轻量的24/34元套餐日常处于新鲜空气的状态,和显卡一样(确信)。

当然大陆地区服务器也可以,多买有优惠、经常搞活动(例如双十一秒杀活动,1C2G6M机器一年只需要70,还能免费升级2C4G+80G固态,各种活动基本上只涉及大陆服务器),只是限制比较多,主要是开网站需要备案,个人性质的网站备案之后就需要关闭评论功能,有些地区也不允许个人备案博客类网站。
系统我选的Ubuntu 20.04 LTS,说实话有点后悔,不如用Debian:Ubuntu默认禁止root用户,虽说当root敢死队不可取,但是这几天的配置下来sudo敲得我手疼(悲)不过网站基本上搭完了就懒得动了。
登陆到服务器
买到服务器之后会自动安装系统,基本上一分多钟就能搞定。服务器创建好之后我们会得到一个IPv4地址,我们以后登录到服务器进行管理操作需要用到,需要妥善保管,并且截图记得打码,以防源站IP泄露。

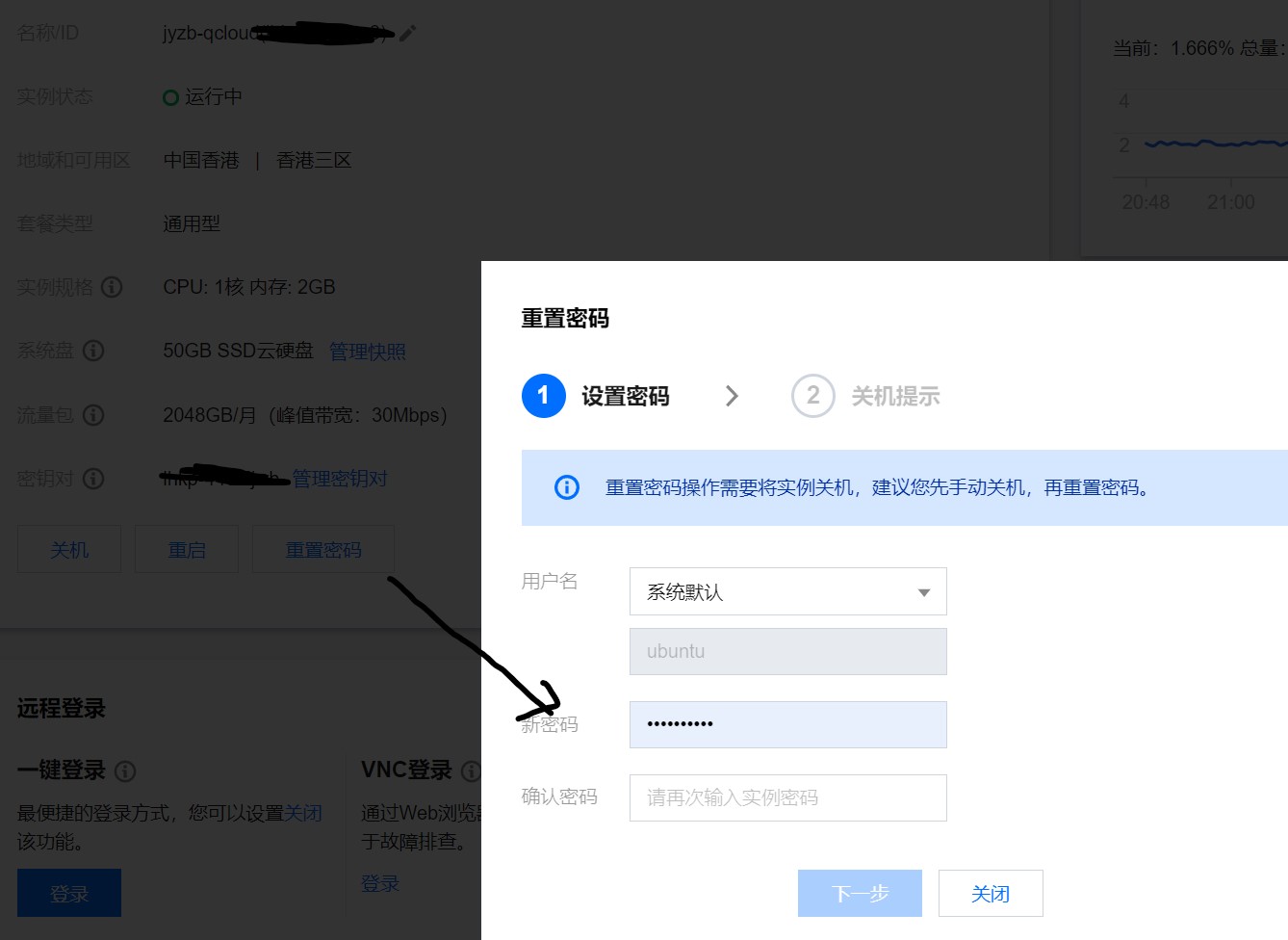
然后点击更多-管理-重置密码,设置一个自己的密码。

重置好密码就可以登陆到服务器了,这里用Termius进行SSH连接(支持Windows/macOS/Linux/Android/iOS)
进入软件点击+ New Host,Set a label...输入一个名称,Address输入刚才得到的服务器公网IP,下面的Username输入你的用户名(如果是Ubuntu就是ubuntu,其他发行版默认是root),然后转到左面窗格双击服务器的图标来进行登录。
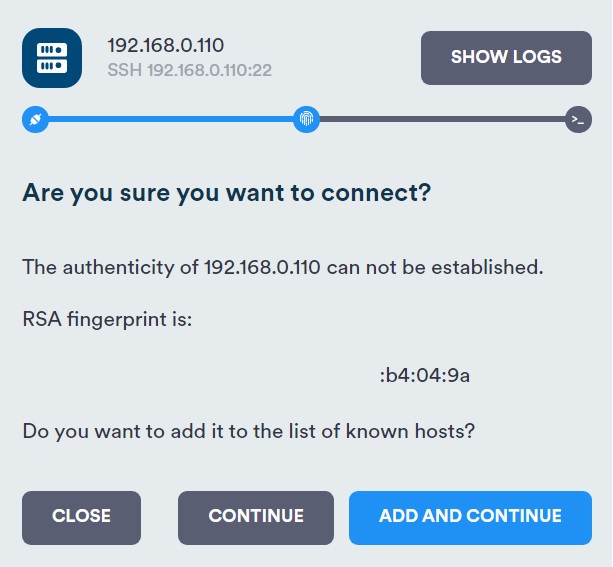
随后会出现这样一个对话框,选择Add and continue就行了。

不出意外的话就能进入SSH会话。(这里我用的本地VMware虚拟机开桥接进行测试,换成实际的VPS也是差不多的)

不服跑个分
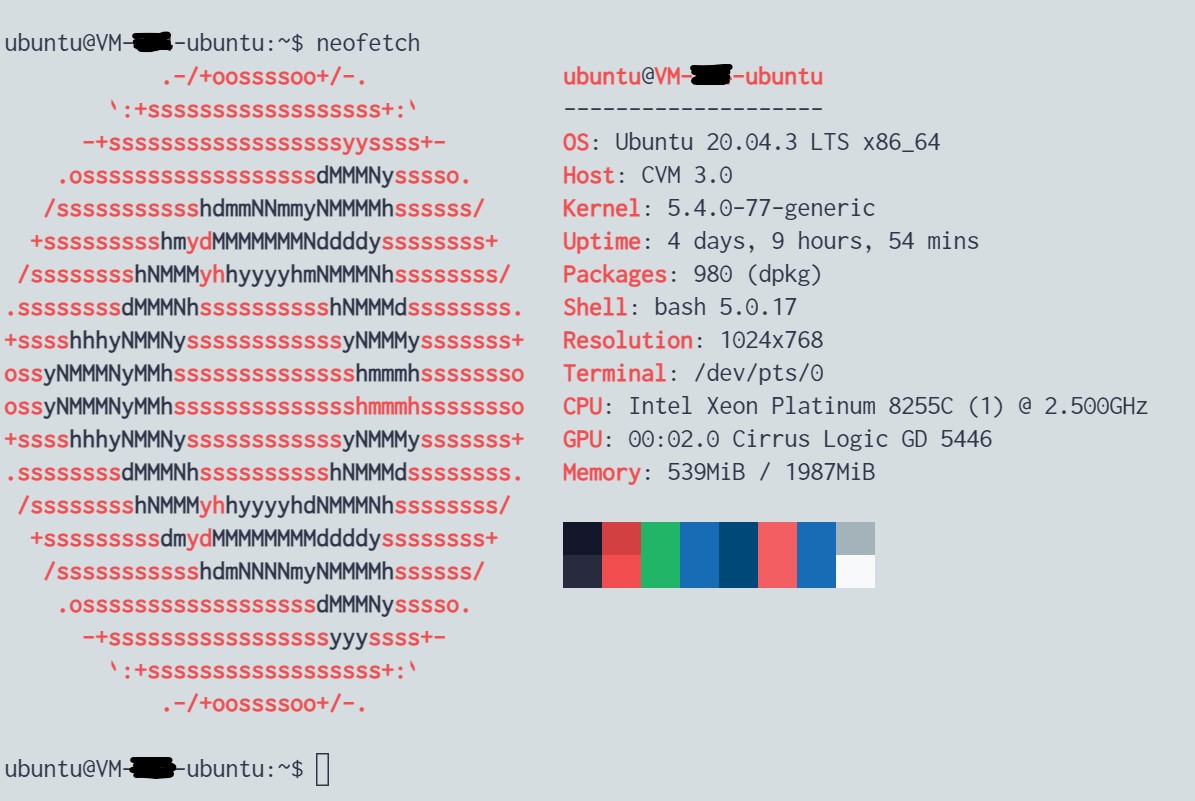
先看一下配置
$ sudo apt install neofetch

腾讯云轻量基本上只能挑固定的几个套餐,然后选装哪个系统,CPU全靠抽奖:一等奖AMD EPYC 7K62,二等奖至强铂金8255C,三等奖E5v4。一般来说开大陆的轻量抽到AMD的可能性更高一些,那个U带睿频,而8255C据说是没有开睿频。
跑一下秋水逸冰的Bench.sh脚本,这是一个MJJ里面非常流行的一个脚本:
GitHub地址:https://github.com/teddysun/across/blob/master/bench.sh
$ wget -qO- 86.re/bench.sh
$ chmod +x bench.sh
$ sudo bash bench.sh
----------------------------------------------------------------------
CPU Model : Intel(R) Xeon(R) Platinum 8255C CPU @ 2.50GHz
CPU Cores : 1
CPU Frequency : 2500.000 MHz
CPU Cache : 36608 KB
Total Disk : 50.1 GB (12.1 GB Used)
Total Mem : 1987 MB (525 MB Used)
Total Swap : 2047 MB (13 MB Used)
System uptime : 4 days, 9 hour 59 min
Load average : 0.00, 0.00, 0.00
OS : Ubuntu 20.04.3 LTS
Arch : x86_64 (64 Bit)
Kernel : 5.4.0-77-generic
TCP CC : cubic
Virtualization : KVM
Organization : AS132203 Tencent Building, Kejizhongyi Avenue
Location : Hong Kong / HK
Region : Central and Western
----------------------------------------------------------------------
I/O Speed(1st run) : 152 MB/s
I/O Speed(2nd run) : 137 MB/s
I/O Speed(3rd run) : 137 MB/s
Average I/O speed : 142.0 MB/s
----------------------------------------------------------------------
Node Name Upload Speed Download Speed Latency
Speedtest.net 31.24 Mbps 128.50 Mbps 2.97 ms
Shanghai CT 31.26 Mbps 96.93 Mbps 29.19 ms
Shanghai CU 31.49 Mbps 117.45 Mbps 34.68 ms
Guangzhou CT 16.69 Mbps 93.77 Mbps 23.42 ms
Guangzhou CU 22.88 Mbps 79.87 Mbps 13.42 ms
Hongkong CN 31.04 Mbps 97.31 Mbps 3.05 ms
Tokyo JP 33.02 Mbps 35.95 Mbps 48.62 ms
----------------------------------------------------------------------
直连内地延迟真的低,速度也可以,轻量刚推出的时候下载速度曾经能跑到2Gbps以上,现在也都给限速了。不过后面我给服务器套了CF,延迟就高了好几倍。
SSH安全加固
虽然SSH是Secure Shell的缩写,但它并不是100%安全的,针对SSH的攻击也是层出不穷,例如针对22端口下的SSH的爆破。为了真正保护服务器的安全,我们需要对SSH进行加固。
设置私钥登录
SSH默认是用户名密码登录,虽然设置一个复杂的密码就能抵御大部分的未经授权的访问,但仍然有被爆破的可能,亦或是你的密码出现在了某些数据库里,那么破解就更快了。而私钥的方式就安全得多,密钥存储在一个KB级的文件中,明显长于密码。验证过程大致是服务器持有公钥,客户端持有私钥;登录时服务器向客户端发一个随机字符串,客户端用私钥对其进行加密并返回给服务器,服务器再用公钥进行解密,如果两次的字符串匹配就允许登录。
先登录服务器,在服务器上生成密钥对:
$ ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (~/.ssh/id_rsa): # 回车
Created directory '~/.ssh'.
Enter passphrase (empty for no passphrase): # 可以设置密码,留空则免密登录
Enter same passphrase again: # 重复密码,没密码就直接回车
Your identification has been saved in ~/.ssh/id_rsa
Your public key has been saved in ~/.ssh/id_rsa.pub
The key fingerprint is:
SHA256:xxxxxxxxxxxxxxxx wwq@wwq-virtual-machine
The key's randomart image is:
这里选择生成无密码的私钥,这样以后执行hexo d的时候就不需要输入密码。
由于私钥在隐藏文件夹里,为了导出文件,先把生成的文件导出到可见文件夹里,这里是用户的家目录。
$ cd ~
$ cp ~/.ssh/id_rsa .
$ cp ~/.ssh/id_rsa.pub .
然后在服务器上启用公钥:
$ cd ~/.ssh/
$ cat id_rsa.pub >> authorized_keys
$ chmod 600 authorized_keys
$ cd ..
$ chmod 700 ~/.ssh/
用WinSCP把生成的公、私钥下载到本地,协议选SCP,剩下的主机名、用户名、密码就填写自己的。然后点击登录。弹出密钥认证窗口,选择“是”。

然后把~/文件夹下的id_rsa和id_rsa.pub拖到本地存储,放在安全的位置。
然后回到SSH,启用私钥登录功能。编辑/etc/ssh/sshd_config文件,进行以下设置:
RSAAuthentication yes
PubkeyAuthentication yes
保存该文件,然后重启SSH服务:
$ sudo systemctl restart sshd
在Termius中关闭当前SSH会话,编辑现有的配置文件:点击图标右侧的菜单,选择Edit,在配置窗格中选择Keys,点击右下角的+ Key,Label一项可以自己起名,点击Private key右面的File,载入刚才下载的id_rsa文件,然后点击Save,回到上一级窗格,清空Password框内的密码(如果刚才创建私钥的时候设置了密码,则输入)。

然后,双击服务器图标看看能否连接,如果能连上则为设置成功。
禁用原有的密码登录方式。编辑/etc/ssh/sshd_config文件,进行以下设置:
PasswordAuthentication no
再重启一下SSH服务:
$ sudo systemctl restart sshd
搞定!
更换SSH端口
把SSH端口改成一个不常用的,被攻击的几率也会低很多,因为大多数情况下默认都是22端口,因此攻击者也基本上是针对22端口。结合上面的私钥登录,属于是双保险了属于是。
首先还是编辑那个配置文件:
$ sudo nano /etc/ssh/sshd_config
增加一个要被服务端监听的端口。在配置文件里加上:
Port 端口号
端口号推荐放在30000以上,然后保存。现在先不关闭22端口上的SSH,一旦设置有问题还有补救的机会,服务器不至于失联。然后进入腾讯云后台,选择防火墙-添加规则,放通新的SSH端口。协议选择TCP。


然后修改Termius设置,Port一项设置为新的SSH端口,然后连接服务器。如果能正常登录,则关闭原先的端口。编辑/etc/ssh/sshd_config文件,注释掉Port 22。然后到腾讯云面板禁止22端口的访问。
搞定!
开始搭建网站
注册域名
我是在腾讯云的DNSPod上面注册的intermedice.cn域名,一般来说.cn域名会比.com便宜不少,但和.xyz域名那样被国内平台误杀的可能性更低。在国内注册商注册域名需要先实名认证,我实名十几分钟就给过了(囍)不过要使用大陆服务器搭建,就必须在国内注册商注册域名并备案。论坛我记得应该是在CF上面注册的域名。
使用OneinStack安装LNMP
LNMP(Linux + Nginx + MySQL/MariaDB + PHP)是最常用的网站服务器套件之一,我使用的是OneinStack安装包。
首先下载到服务器的硬盘并解压
$ wget http://mirrors.linuxeye.com/oneinstack-full.tar.gz
$ tar zxf oneinstack-full.tar.gz
启动安装脚本
$ cd ~/oneinstack/
$ sudo bash install.sh
下面是我用的配置
#######################################################################
# OneinStack for CentOS/RedHat 7+ Debian 8+ and Ubuntu 16+ #
# For more information please visit https://oneinstack.com #
#######################################################################
Please input SSH port(Default: 22): 这里输入你的SSH端口号
Do you want to enable iptables? [y/n]: n 因为腾讯云自带了防火墙 这里可以不用
Do you want to install Web server? [y/n]: y
Please select Nginx server:
1. Install Nginx
2. Install Tengine
3. Install OpenResty
4. Do not install
Please input a number:(Default 1 press Enter)
Do you want to install Apache? [y/n]: n 装了Nginx就不要装这个了 Apache占用还更大
Please select tomcat server:
1. Install Tomcat-10
2. Install Tomcat-9
3. Install Tomcat-8
4. Install Tomcat-7
5. Do not install
Please input a number:(Default 5 press Enter) 5
Do you want to install Database? [y/n]: y 后面配置Cloudreve需要数据库
Please select a version of the Database:
1. Install MySQL-8.0
2. Install MySQL-5.7
3. Install MySQL-5.6
4. Install MySQL-5.5
5. Install MariaDB-10.6
6. Install MariaDB-10.5
7. Install MariaDB-10.4
8. Install MariaDB-5.5
9. Install Percona-8.0
10. Install Percona-5.7
11. Install Percona-5.6
12. Install Percona-5.5
13. Install PostgreSQL
14. Install MongoDB
Please input a number:(Default 2 press Enter) 5
Please input the root password of MySQL(default: 0vpl3Fmd): 输入一个你认识的密码
Please choose installation of the database:
1. Install database from binary package.
2. Install database from source package.
Please input a number:(Default 1 press Enter)
Do you want to install PHP? [y/n]: y 最好的编程语言 phpMyAdmin需要用到
Please select a version of the PHP:
1. Install php-5.3
2. Install php-5.4
3. Install php-5.5
4. Install php-5.6
5. Install php-7.0
6. Install php-7.1
7. Install php-7.2
8. Install php-7.3
9. Install php-7.4
10. Install php-8.0
Please input a number:(Default 7 press Enter)
Do you want to install opcode cache of the PHP? [y/n]: y
Please select a opcode cache of the PHP:
1. Install Zend OPcache
2. Install APCU
Please input a number:(Default 1 press Enter)
Please select PHP extensions:
0. Do not install
1. Install zendguardloader(PHP<=5.6)
2. Install ioncube
3. Install sourceguardian(PHP<=7.2)
4. Install imagick
5. Install gmagick
6. Install fileinfo
7. Install imap
8. Install ldap
9. Install phalcon(PHP>=5.5)
10. Install yaf(PHP>=7.0)
11. Install redis
12. Install memcached
13. Install memcache
14. Install mongodb
15. Install swoole
16. Install xdebug(PHP>=5.5)
Please input numbers:(Default '4 11 12' press Enter)
Do you want to install Nodejs? [y/n]: n
Do you want to install Pure-FTPd? [y/n]: n
Do you want to install phpMyAdmin? [y/n]: y
Do you want to install redis-server? [y/n]: n
Do you want to install memcached-server? [y/n]: n
然后安装器会自动编译和安装一堆东西,因为我的VPS只有一个核,所以需要等一会。
这里可以不用重启系统

然后用浏览器打开http://你的IP,如果看到这个页面就说明环境应该已经配置好了。

创建Nginx vhost
为了用一台服务器支持多个子域名的站点,且提高安全性,可以使用Nginx的vhost(虚拟主机)功能进行搭建。OneinStack提供了一个脚本来快速配置虚拟主机。
$ cd ~/oneinstack/
$ sudo bash vhost.sh
#######################################################################
# OneinStack for CentOS/RedHat 7+ Debian 8+ and Ubuntu 16+ #
# For more information please visit https://oneinstack.com #
#######################################################################
What Are You Doing?
1. Use HTTP Only
2. Use your own SSL Certificate and Key
3. Use Let's Encrypt to Create SSL Certificate and Key
q. Exit
Please input the correct option: 2 因为后面要套CF SSL开完全模式 用自签证书省事
Please input domain(example: www.example.com): intermedice.cn 输入域名
domain=intermedice.cn
Please input the directory for the domain:intermedice.cn :
(Default directory: /data/wwwroot/intermedice.cn): 默认,先记住这个路径
Virtual Host Directory=/data/wwwroot/intermedice.cn
Create Virtul Host directory......
set permissions of Virtual Host directory......
Do you want to add more domain name? [y/n]: y
Type domainname or IP(example: example.com other.example.com): www.intermedice.cn 加上有WWW的
domain list=www.intermedice.cn
Do you want to redirect from intermedice.cn to www.intermedice.cn? [y/n]: n 实测填y会死循环
Do you want to redirect all HTTP requests to HTTPS? [y/n]: y
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
Country Name (2 letter code) [CN]: CN
State or Province Name (full name) [Shanghai]: Beijing
Locality Name (eg, city) [Shanghai]: Beijing
Organization Name (eg, company) [Example Inc.]: JC studio
Organizational Unit Name (eg, section) [IT Dept.]:
Do you want to add hotlink protection? [y/n]: y
Allow Rewrite rule? [y/n]: y
Please input the rewrite of programme :
wordpress,opencart,magento2,drupal,joomla,codeigniter,laravel
thinkphp,pathinfo,discuz,typecho,ecshop,nextcloud,zblog,whmcs rewrite was exist.
(Default rewrite: other):
You choose rewrite=other
Allow Nginx/Tengine/OpenResty access_log? [y/n]: y
You access log file=/data/wwwlogs/intermedice.cn_nginx.log
nginx: [warn] "ssl_stapling" ignored, issuer certificate not found for certificate "/usr/local/nginx/conf/ssl/intermedice.cn.crt"
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
Reload Nginx......
nginx: [warn] "ssl_stapling" ignored, issuer certificate not found for certificate "/usr/local/nginx/conf/ssl/intermedice.cn.crt"
#######################################################################
# OneinStack for CentOS/RedHat 7+ Debian 8+ and Ubuntu 16+ #
# For more information please visit https://oneinstack.com #
#######################################################################
Your domain: intermedice.cn
Virtualhost conf: /usr/local/nginx/conf/vhost/intermedice.cn.conf
Directory of: /data/wwwroot/intermedice.cn
Rewrite rule: /usr/local/nginx/conf/rewrite/other.conf
Self-signed SSL Certificate: /usr/local/nginx/conf/ssl/intermedice.cn.crt
SSL Private Key: /usr/local/nginx/conf/ssl/intermedice.cn.key
SSL CSR File: /usr/local/nginx/conf/ssl/intermedice.cn.csr
创建Git repo
Hexo默认是用git提交更改到远程服务器,所以我们要先安装它:
$ sudo apt install git
创建文件路径:
$ sudo mkdir /data/repo
授予权限,这里会用你SSH登录的用户名,记住要在bash下做这个操作:
$ sudo chown -R 用户名:用户名 /data/repo/
$ sudo chmod -R 755 /data/repo/
初始化仓库:
$ cd /data/repo
$ git init --bare jyzb-blog.git # 这里仓库名是jyzb-blog,可以自定义

然后配置网站的根目录(之前的/data/wwwroot/intermedice.cn):
$ sudo chown -R 用户名:用户名 /data/wwwroot/intermedice.cn
$ sudo chmod -R 755 /data/wwwroot/intermedice.cn
因为刚才在创建vhost的时候就已经配置了/data/wwwroot/intermedice.cn作为网站的根目录,所以直接重启nginx:
$ sudo /usr/local/nginx/sbin/nginx -s reload
添加一个测试页:
$ sudo nano /data/wwwroot/intermedice.cn/index.html
输入以下代码并保存:
<html>
<body>
<p>Hello, world!</p>
</body>
</html>
配置Cloudflare CDN和域名解析
使用Cloudflare可以为网站提供CDN服务,虽然CF在国内的线路很差,基本上只能对网站起到减速作用,不过我们需要的是它的DNS解析、源站IP隐藏和安全防护功能。CF还免费给网站添加可信的SSL证书且能自动续期。
先注册一个CF账号,计划选择Free,免费版功能基本上足够了。然后添加刚才注册的域名到CF账号,再到域名注册商的解析设置页面将记录改成CF提供的两个NS记录地址:(以实际分配到的地址为准)

然后开始解析网站,转到DNS选项卡,点击添加记录,类型选择A,名称输入@,IPv4地址就是你服务器的公网IP地址。此时是解析域名前面什么都不带的情况。代理要开启,否则就只是解析到OneinStack的默认页面。

然后可以给www添加记录,类型仍然是A记录,名称输入www,地址同上。以后如果用Nginx的vhost增加更多的站点,仿照此方式,名称填写vhost的子域即可。
不过我为了地址栏里面始终显示不带www的地址,没有为www添加记录,而是通过CF设置了一个跳转,当地址里面带有www.时,自动去掉www.,且保持后面的路径不变。转到规则选项卡,添加一个页面规则。配置如下:

然后还有一些我用的的优化设置:
SSL/TLS选项卡
概述 - SSL/TLS加密模式→完全边缘证书 - 始终使用HTTPS→开边缘证书 - 自动HTTPS重写→开
速度选项卡
网络选项卡
HTTP/3(使用QUIC)→开Pseudo IPv4→添加标头
这时可以打开网站,例如intermedice.cn,如果能看到Hello world!就说明配置已经搞定了。
创建Git hook
我们需要设置一个脚本,在每次用Git提交Hexo的更改时自动把新的网页数据拷到网站根目录,而不泄露Repo的配置。
$ sudo /data/repo/jyzb-blog.git/hooks/post-receive
加入以下代码:
#!/bin/bash
git --work-tree=/data/wwwroot/intermedice.cn --git-dir=/data/repo/jyzb-blog.git checkout -f
保存之后给该文件可执行权限:
$ sudo chmod +x /data/repo/jyzb-blog.git/hooks/post-receive
修改Hexo设置,发布博客到新的服务器
我写博客、发布网页是在笔记本上的Ubuntu环境下进行的。先添加私钥:
$ sudo cp id_rsa ~/id_rsa_vps
$ sudo chmod 700 ~/id_rsa_vps # SSH需要让私钥文件只读才能添加
$ ssh-agent bash
$ ssh-add ~/id_rsa_vps
(这里是在虚拟机里用我NAS的SSH私钥做测试)

然后查看是否添加成功:
$ ssh-add -l
然后可以测试下用SSH命令登录一下::
$ ssh 用户名@公网IP -p 端口号
如果能登陆则继续下一步,转到Hexo源文件的目录下(这里是~/jyzb),编辑Hexo的配置文件_config.yml:
$ cd ~/jyzb
$ nano _config.yml
找到url:一项,改成新的域名:
url: https://intermedice.cn # 换成你的域名
找到deploy:一项,进行以下更改:
deploy:
type: git
repo: ssh://用户名@公网IP:端口号/data/repo/jyzb-blog.git
branch: master
保存,然后测试一下能不能正常发布:
$ cd ~/jyzb
$ hexo clean
$ hexo d
然后用新的域名访问,可以看到迁移已经成功!

将资源搬迁到腾讯云COS
Gitee Pages服务器在国内,访问速度十分理想,但我换成VPS套CF的方案之后无论是延迟还是速度都会显著转差。因此我打算将图片、音频、字体等素材迁移到腾讯云COS。COS是S3兼容的存储桶服务,大陆和境外均设有服务器,且存储桶不属于网站,因此不需要备案也能使用。虽然是收费的服务,但是容量、流量、请求次数的费用对于个人博客来说已经很便宜了,且新用户能免费领取半年的50G存储容量包,对于我的网站已经是绰绰有余。
创建存储桶
先转到对象存储产品页,领取容量包之后去后台创建存储桶;所属地域选择离你最近的地方,我选择了中国北京,名称可以任取,访问权限选择公有读私有写。记录下请求域名,前面加上https://就是你的存储桶地址。

点击下一步,进入高级可选配置页面,保持默认就行。再点击下一步,确认配置之后就能创建好了。
只有充钱你才能变得更强
因为刚才领的只有容量包,而不包流量和请求次数,所以一定要先充点钱进去,否则很快就会停机。鹅厂本质暴露无遗我充了10块,到现在还没用完1块。
配置存储桶权限
转移资源
先安装cosbrowser,登录之后打开相应的存储桶。
Hexo把图片存储在Hexo根目录/source/_posts/下面的与帖子Markdown源文件同名的文件夹里面。先在存储桶里创建一个文件夹用来放图片,例如images,然后把图片文件夹都拖进去。然后可以删除_posts下面那些文件夹。
附件我原先是放在Hexo根目录/source/files/下面的,所以在存储桶根目录下面创建了files文件夹,然后用相同方法迁移文件。
然后修改Markdown文件里面对资源的引用。因为我帖子不多,所以用文本编辑器直接替换,之前引用站内图片的方式是,引用附件的方式是[超链接文本](/files/文件路径)。先修改图片引用,匹配 format('woff2'),
url('/fonts/HarmonyOS_Sans_SC_Regular.woff') format('woff');
font-weight: 400;
}
@font-face {
font-family: 'HarmonyOSSansSC';
src: url('/fonts/HarmonyOS_Sans_SC_Bold.woff2') format('woff2'),
url('/fonts/HarmonyOS_Sans_SC_Bold.woff') format('woff');
font-weight: 700;
}
然后只需要简单地把/fonts/替换成https://存储桶地址/fonts/,保存后策试一下:
$ hexo clean
$ hexo server
打开http://localhost:4000 ,看看字体也是否正常加载了。可以用<kbd>F12</kbd>确认字体是不是从存储桶加载的。
确认无误后进行发布:
$ hexo d
到此网站迁移就基本上完成了!
增加一些好玩的东西
既然有了VPS,只用来开博客显然是很没意思的,下面介绍几个我已经在我的服务器上搭建好的服务。
ServerStatus-Hotaru 服务器状态监测
项目主页:https://github.com/cokemine/ServerStatus-Hotaru
部署效果:https://status.intermedice.cn
一个服务器状态探针服务,有个很二次元的UI。可以用它查看服务器是否掉线、资源占用、流量使用等信息。同时也足够的轻量,几乎不增加内存占用。
配置要求
- 一台有公网IP的Linux主机(发起监测的一端),支持amd64和arm64
- 主机装有Web服务端,以提供面板页面访问
- 若干台客户机(被监测的一端),可以没有公网IP,支持Linux (i386, amd64, arm, arm64, mips, mipsle); Windows (i386, amd64); macOS (amd64, arm64),所以自己家的普通电恼、NAS、路由器之类的也能进行监控。
- 对硬件配置没啥要求,只要CPU指令集兼容就行
安装服务端
$ wget https://raw.githubusercontent.com/cokemine/ServerStatus-Hotaru/master/status.sh
$ chmod +x status.sh
$ sudo bash status.sh s
选择安装服务端,输入1再回车:

然后选择下载源,如果服务器在大陆就选择2,不在就选1;然后选择端口,默认是35601,为了安全起见还是建议改:
[信息] 请输入要选择的下载源,默认使用GitHub,中国大陆建议选择Coding.net,但是不建议将服务端部署在中国大陆主机上
1. GitHub
2. Coding.net (部分资源通过 FastGit 提供服务下载, Thanks to FastGit.org for the service)
请输入数字 [1-2], 默认为 1:2
请输入 ServerStatus 服务端监听的端口[1-65535](用于服务端接收客户端消息的端口,客户端要填写这个端口)
(默认: 35601):
然后脚本会补齐依赖,随后询问是否自动配置HTTP服务,选择N,因为已经安装了Nginx:
[信息] 是否由脚本自动配置HTTP服务(服务端的在线监控网站),如果选择 N,则请在其他HTTP服务中配置网站根目录为:/usr/local/ServerStatus/web [Y/n]
(默认: Y 自动部署):n
服务端配置
安装完成后进行配置:
$ sudo bash status.sh s
先按7设置服务端,创建一个用户。每台客户端(被监视的机器)都必须用自己的账号登陆到服务端。首先添加一下自己。输入1(添加节点配置),然后依次设置用户名、密码、节点名称、虚拟化类型、服务器节点位置、节点所在国家或地区。
然后,用OneinStack的vhost.sh创建一个vhost,方法步骤与前面相同,域名按照需求进行设置,例如status.intermedice.cn。
Virtual Host Directory指定为安装脚本提供的/usr/local/ServerStatus/web。然后到CF那里进行解析,例如这里A记录的记录名就填写status。不出意外的话打开对应网址就能看到面板页面。
然后从https://github.com/cokemine/ServerStatus-goclient 根据机器的系统和指令集获取客户端,一般是选择linux_amd64。下载到之后解压并安装:
$ tar zxf status-client_linux_amd64.tar.gz
$ sudo mkdir /opt/status-client
$ sudo mv status-client /opt/status-client/
$ sudo chmod +x /opt/status-client/status-client
先单独运行一下status-client,检验下服务端配置是否正确:
$ sudo /opt/status/status-client -dsn="用户名@密码@服务器IP:端口号"
这次是配置成我 监 视 我 自 己,所以IP地址填写成127.0.0.1,回车。如果看到Access granted,就应该能在浏览器查看服务器的状态了,点击还能查看详细数据。

然后我们<kbd>Ctrl</kbd>+<kbd>C</kbd>一下,暂时关闭客户端,然后给客户端设置一个能够开机自启动的服务:
$ sudo nano /usr/lib/systemd/system/status-client.service
然后输入以下配置:
[Unit]
Description=status-client
Documentation=https://github.com/cokemine/ServerStatus-goclient
After=network.target
Wants=network.target
[Service]
WorkingDirectory=/opt/status-client
ExecStart=/opt/status-client/status-client -dsn="用户名@密码@服务器IP:端口号"
Restart=on-abnormal
RestartSec=5s
KillMode=mixed
StandardOutput=null
StandardError=syslog
[Install]
WantedBy=multi-user.target
保存退出,然后激活一下服务:
$ sudo systemctl daemon-reload
$ sudo systemctl enable --now status-client
回到浏览器的监控页面,看看本机是否又恢复上线了。
如果要监视其他主机,则在腾讯云后台的面板的防火墙里面放通ServerStatus使用的端口,在服务端上为每个客户机创建一个用户,然后再在各个主机上配置status-client就行。此时IP要填写服务端所在主机的公网IP。
面板个性化
可以修改config.js以修改界面文本和数据刷新间隔:
$ sudo nano /usr/local/ServerStatus/web/config.js
window.__PRE_CONFIG__ = {
header: 'Server Status',
subHeader: 'Servers\' Probes Set up with ServerStatus',
interval: 1.5,
footer: '<p>Powered by <a href="https://github.com/cokemine/ServerStatus-Hotaru">ServerStatus-Hotaru</a></p>'
};
header:主标题subHeader:副标题interval:更新频率,不能低于1.0,否则数据更新频率会不稳footer:页脚
还可以替换/usr/local/ServerStatus/web/img/下面的图片:
bg.34e52f2c.png和bg_parts.b38c798f.png:背景图案cover.e5a6b878.png:PC版题图cover_mobile.e38df367.png:移动版题图
图片不要太大,否则加载会变得很慢。
Cloudreve 云盘
国人开发的一款开源网盘服务端软件,支持本地或者S3-Compatible存储桶作为存储空间。我也搭了一个,配合腾讯云北京区的存储桶速度还是很快的,在套了CF的条件下,上传和下载还是直接指向存储桶的,不影响速度。教程比较多我就不细说了,目前配置是VPS做服务端并接入MariaDB,COS做存储。我的感受就是比某度云高太多了。为了安全起见我不打算对外开放注册,以后在博客或者wvbCommunity发文就用它分享附件了。有个bug是在配置腾讯云COS的时候不能填全球加速域名进去,不支持的。
项目主页:https://github.com/cloudreve/Cloudreve
部署效果:https://cloud.intermedice.cn
安装教程:https://docs.cloudreve.org/getting-started/install
配置CF访问还是用上面的方法,反代最好是用OneinStack创建一个vhost,然后删掉所有的location,换成官方给的配置,这样就可以直接配合CF的SSL完全模式:
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://127.0.0.1:5212;
# 如果您要使用本地存储策略,请将下一行注释符删除,并更改大小为理论最大文件尺寸
# client_max_body_size 20000m;
}
code-server 在线IDE
一个网页版的VS Code,支持安装插件和在线编译,有个收费版本叫Coder,不过免费开源版本已经够用了。本来打算是搭建Eclipse Theia,Docker版官方已经下线了,从源码构建我一直没成功,弃了;而这个code-server就容易很多,官方直接给你一个deb格式的安装包,直接用dpkg导入就搞定。在云端给自己搭起了一个Workspace,莫名地感觉很惬意、很有安全感(?)
缺点就是内存占用太大了!最早是在EUserv的免费机上搭的(E3v2 CPU、单核限制1GHz性能、1G内存10G机械硬盘),本来那家的系统就不够精简,正常待机就占300M内存,好家伙,服务一开就直接爆满,然后反应就很迟钝。后来我看到我腾讯云只用了不到500M的2G内存,就直接迁过去了,体验也显著提升。
同样为了安全起见不对外开放,目前也暂时没有什么编程的任务,目前还是先熟悉熟悉VS Code怎么用吧……
项目主页:https://github.com/cdr/code-server
安装教程:https://coder.com/docs/code-server/latest/install
我看的另一个安装教程:https://www.cnblogs.com/billyme/p/13769847.html
配置反代:https://coder.com/docs/code-server/latest/guide#using-lets-encrypt-with-nginx
$ EOF.